Навігація "Хлібні крихти" дозволяє відвідувачеві сайту зрозуміти, в якому місці сайту він зараз знаходитися в даний момент. Зазвичай така навігація складається з лінії посилань, які розташовані ланцюжком під шапкою сайту.
Така навігація йде з головної сторінки сайту в рубрики, на сторінки зі статтями, на окремі сторінки сайту. Всі номери в хлібних крихтах є активними, за винятком останньої, тому що саме в цьому місці зараз знаходиться відвідувач і посилання на цю сторінку сайту не потрібна.
зміст:- Чому навігацію назвали хлібними крихтами
- Установка хлібних крихт на сайт
- висновки статті
Навігація хлібні крихти доповнює ще одним елементом внутрішню перелинковку сайту і дозволяє відвідувачеві зручно переміщатися по сторінках і розділів сайту, підвищуючи цим поведінкові чинники.

Чому навігацію назвали хлібними крихтами
Термін "Хлібні крихти" (по-англійськи Breadcrumbs) був узятий з німецької казки братів Грімм. У цій казці діти відзначали свій шлях в ліс, залишаючи після себе на своєму шляху хлібні крихти, щоб орієнтуючись по залишених хлібним крихтам, у них залишалася можливість повернутися додому.
На своєму блозі я вже описував установку хлібних крихт за допомогою плагіна Breadcrumb NavXT.
Хлібні крихти можна встановити на свій сайт і без допомоги спеціального плагіна. У цьому є свої переваги, так як при цьому не буде підвищуватися навантаження на ваш сайт. Тому бажано, там, де можливо, замінювати використовувані на сайті плагіни, вставкою коду і різними скриптами.
Увага! Перед установкою коду зробіть резервні копії файлів, в які ви будете вставляти коди, щоб в разі неполадок відновити працездатність вашої теми WordPress.Для установки хлібних крихт вам необхідно буде вставити кілька кодів в відповідні файли вашої теми.
Встановлювати навігацію хлібні крихти на головну сторінку блогу не потрібно. Відвідувач, набираючи в пошуку назву сайту, в абсолютній більшості випадків, тож у видачі буде спрямований на головну сторінку сайту.
Якщо відвідувач прийшов з пошуку на конкретну сторінку, то він буде бачити за допомогою хлібних крихт своє місцезнаходження на сайті. Головна сторінка при цьому буде гіперпосиланням і відвідувач зможе перейти на головну сторінку, якщо скористається для цього навігацією хлібні крихти.
Установка хлібних крихт на сайт
Два варіанти коду потрібно вставити в наступні файли теми: "Функції теми (functions.php)", "Одна запис (single.php)", "Шаблон сторінки (page.php)", "Архіви (arhvie.php)", " результати пошуку (search.php) ".
Перший код потрібно буде вставити в файл "Функції теми (functions.php)", встановленої на вашому блозі теми WordPress.
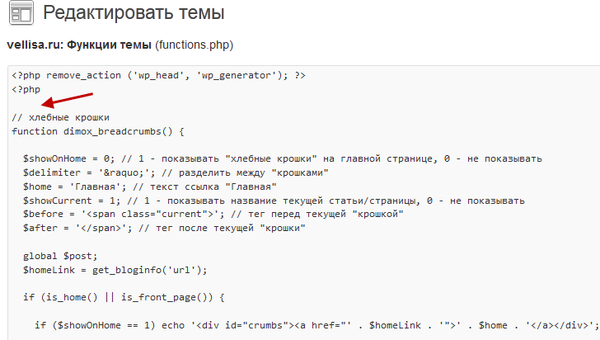
// хлібні крихти function dimox_breadcrumbs () $ showOnHome = 0; // 1 - показувати "хлібні крихти" на головній сторінці, 0 - не показувати $ delimiter = ' "'; // розділити між" крихтами "$ home = 'Головна'; // текст посилання" Головна "$ showCurrent = 1; // 1 - показувати назву поточної статті / сторінки, 0 - не показувати $ before = ''; // тег перед поточної "крихтою" $ after = ''; // тег після поточної "крихти" global $ post; $ homeLink = get_bloginfo ( 'url'); if (is_home () || is_front_page ()) if ($ showOnHome == 1) echo ''. $ home. ''; else echo ''. $ home. ''. $ delimiter. "; if (is_category ()) global $ wp_query; $ Cat_obj = $ wp_query-> get_queried_object (); $ ThisCat = $ cat_obj-> term_id; $ ThisCat = get_category ($ thisCat); $ ParentCat = get_category ($ thisCat-> parent); if ($ thisCat-> parent! = 0) echo (get_category_parents ($ parentCat, TRUE, ". $ delimiter.")); echo $ before. single_cat_title ( ", false). $ after; elseif (is_day ()) echo ''. get_the_time ( 'Y'). ''. $ delimiter."; echo ''. get_the_time ( 'F'). ''. $ Delimiter. "; Echo $ before. Get_the_time ( 'd'). $ After; elseif (is_month ()) echo ''. Get_the_time ( 'Y'). ''. $ Delimiter."; echo $ before. get_the_time ( 'F'). $ After; Elseif (is_year ()) echo $ before. get_the_time ( 'Y'). $ After; Elseif (is_single () &&! Is_attachment ()) if (get_post_type ()! = 'Post') $ post_type = get_post_type_object (get_post_type ()); $ Slug = $ post_type-> rewrite; echo ''. $ Post_type-> labels-> singular_name. ''. $ Delimiter. "; If ($ showCurrent == 1) echo $ before. Get_the_title (). $ After; else $ cat = get_the_category (); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE , ". $ delimiter."); if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (! is_single () &&! is_page () && get_post_type ()! = 'post' &&! is_404 ()) $ post_type = get_post_type_object (get_post_type ()); echo $ before. $ post_type-> labels-> singular_name. $ after; elseif (is_attachment ()) $ parent = get_post ($ post-> post_parent); $ cat = get_the_category ($ parent-> ID); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE, ". $ delimiter."); echo ''. $ parent-> post_title. ''. $ delimiter. "; if ($ showCurrent == 1) echo $ before. get_the_title (). $ After; Elseif (is_page () &&! $ Post-> post_parent) if ($ showCurrent == 1) echo $ before. get_the_title (). $ After; Elseif (is_page () && $ post-> post_parent) $ parent_id = $ post-> post_parent; $ Breadcrumbs = array (); while ($ parent_id) $ page = get_page ($ parent_id); $ Breadcrumbs [] = 'ID). ' ">'. Get_the_title ($ page-> ID). ''; $ Parent_id = $ page-> post_parent; $ breadcrumbs = array_reverse ($ breadcrumbs); foreach ($ breadcrumbs as $ crumb) echo $ crumb.". $ Delimiter. "; If ($ showCurrent == 1) echo $ before. Get_the_title (). $ After; elseif (is_search ()) echo $ before. 'Результати пошуку за запитом"'. get_search_query (). ' "'. $ After; elseif (is_tag ()) echo $ before. 'Записи з тегом"'. single_tag_title ( ", false). '"'. $ After; Elseif (is_author ()) global $ author; $ Userdata = get_userdata ($ author); echo $ before. 'Статті автора'. $ Userdata-> display_name. $ After; Elseif (is_404 ()) echo $ before. 'Error 404'. $ After; If (get_query_var ( 'paged')) if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || is_author ()) echo '( '; echo __ (' Page '). ". get_query_var (' paged '); if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () | | is_author ()) echo ')'; echo ''; // end dimox_breadcrumbs ()Для вставки цього коду в файл встановленої на вашому сайті теми, потрібно увійти в "Адмін WordPress" => "Зовнішній вигляд" => "Редактор =>" Шаблони ", і там натиснути на пункт" Функції теми (functions.php) ".
У вікні "Редагувати теми", в файл "Функції теми ((functions.php)" потрібно вставити перший код в самому верху файлу, після

Назва запису домашньої сторінки - "Головна", можна змінити за вашим бажанням на назву вашого сайту. Для цього у відповідному рядку коду потрібно замінити слово "Головна" на назву вашого сайту.
Якщо ви хочете, щоб на сторінці сайту, в навігації хлібні крихти не відображається назва тієї сторінки, на якій ви перебуваєте в даний момент, то для цього потрібно в наступному рядку поміняти цифру "1" на цифру "0".
Після вставки коду і зроблених в ньому за вашим бажанням змін, натискаєте на кнопку "Оновити файл".
Наступний код потрібно буде вставити в кілька файлів встановленої у вас теми: "Одна запис (single.php)", "Шаблон сторінки (page.php)", "Архіви (arhvie.php)", "Результати пошуку (search.php) ".
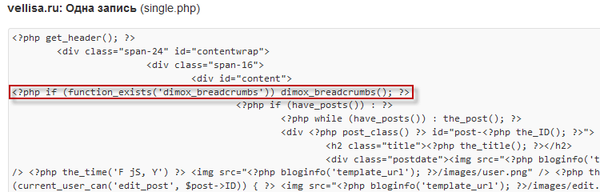
У файл "Одна запис (single.php)", що відповідає за сторінками зі статтями, код вставляється в місце, показане на зображенні.

Після вставки цього коду потрібно натиснути на кнопку "Оновити файл".
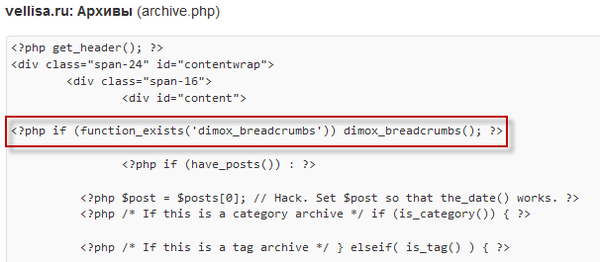
У файл "Архіви (arhvie.php)", вставляєте цей код, в місце, яке виділено в рамці на зображенні.

Потім натискаєте на кнопку "Оновити файл".
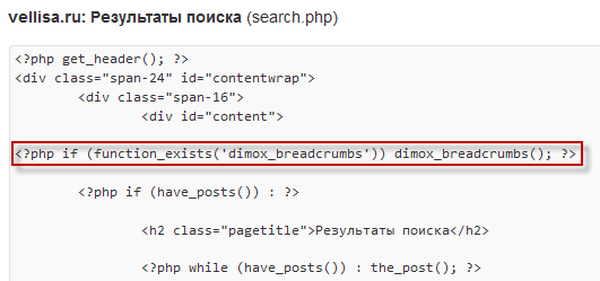
У файл "Результати пошуку (search.php)", що відповідає за пошук по сайту, вставляєте код в місце, вказане на зображенні.

Після того, як ви вставили код, натискаєте на кнопку "Оновити файл".
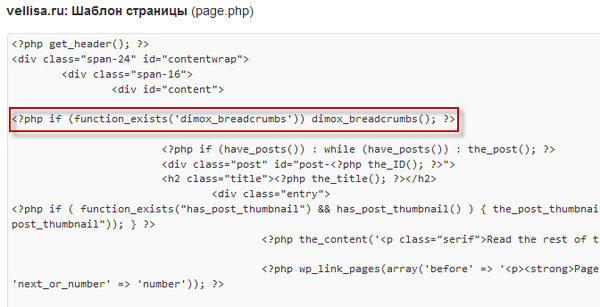
У файл "Шаблон сторінки (page.php)", що відповідає за статичні сторінки, вставляєте код, як це показано на зображенні.

Після установки коду натискаєте на кнопку "Оновити файл".
Все, тепер хлібні крихти встановлені на вашому сайті. Вам потрібно відкрити свій сайт, і ви побачите встановлену навігацію. Якщо в цей час ваш сайт був відкритий, то вам буде потрібно оновити сторінку, щоб побачити зміни.
Можна ще додати такий код в файл "Таблиця стилів (style.ccs)":
/ * Хлібні крихти * / #crumbs padding: 10px 10px 0 15px; max-height: 20px; overflow: hidden; line-height: 180%; border-radius: 0 0 8px 8px; -moz- border-radius: 0 0 8px 8px; -webkit- border-radius: 0 0 8px 8px;
Цей код вставляється в самому кінці файлу "Таблиця стилів (style.ccs)" для зміни зовнішнього вигляду встановленої навігації хлібні крихти. Код для вставки в файл "Таблиця стилів (style.php)" може мати і інші характеристики (розміри, відступи і т. Д.). Вставляти такий або подібний код на свій блог зовсім не обов'язково.
На своєму сайті, в попередньому шаблоні, я не став встановлювати цей код, мені більше сподобався зовнішній вигляд хлібних крихт без цих поліпшень.
висновки статті
Тепер на вашому блозі встановлені Хлібні крихти без використання плагіна. Творцем цієї функції є відомий блогер Dimox (Дмитро).
Схожі публікації:- Як видалити дублі сторінок
- Плагін WP-PageNavi - зручна навігація по сайту
- Топ коментаторів без плагіна
- Як перевести сайт на HTTPS
- Огляд швидкого хостингу AdminVPS