Просто про складне або вивчаємо CSS3. Частина 1. Поняття CSS. Способи підключення стилів CSS до HTML документу
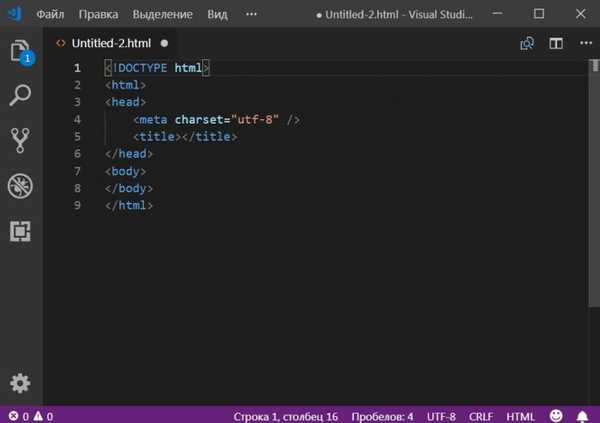
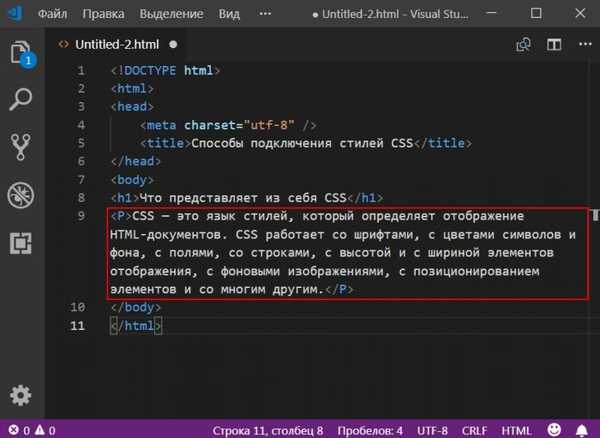
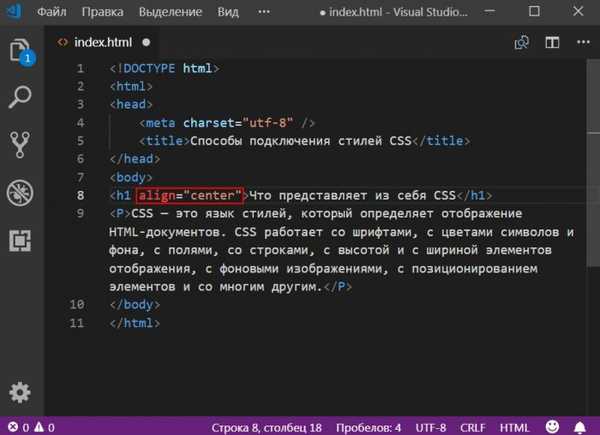
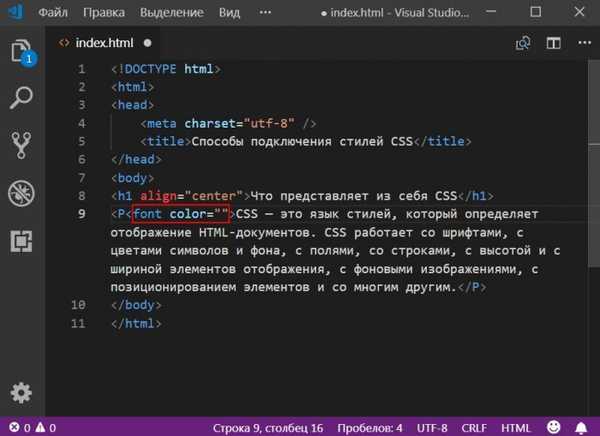
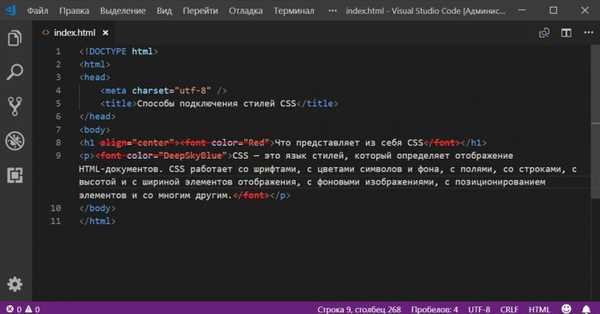
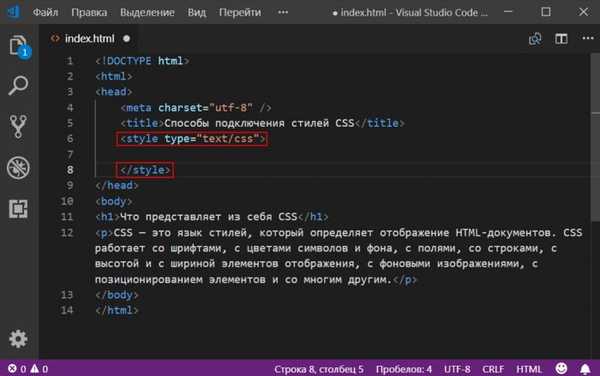
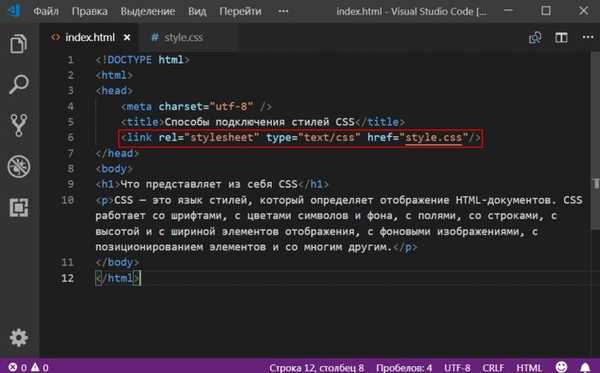
Створимо стандартну структуру HTML документа, як показано нижче.


і
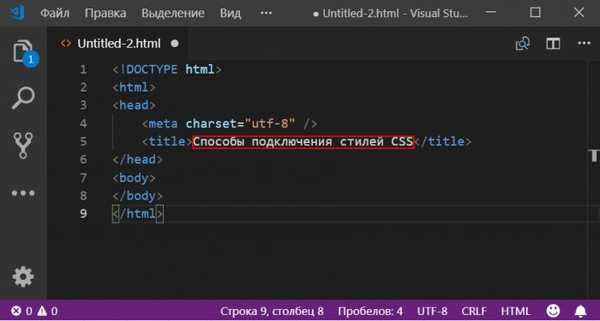
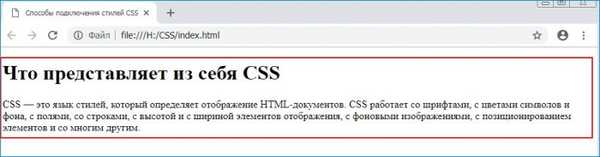
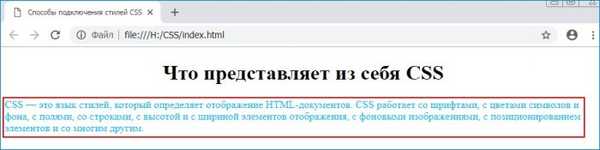
додамо на веб-сторінку заголовок з текстом "Що вдає із себе CSS"
і
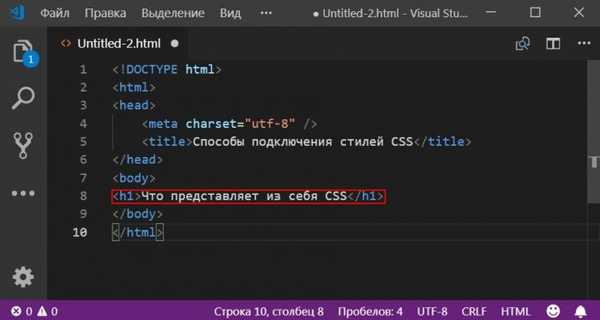
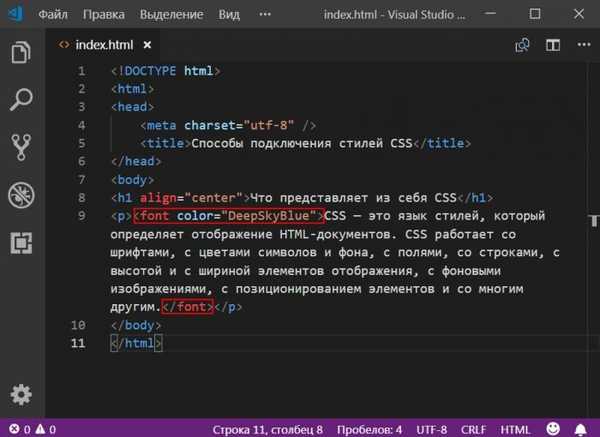
створимо невеликий абзац з текстом, як показано нижче

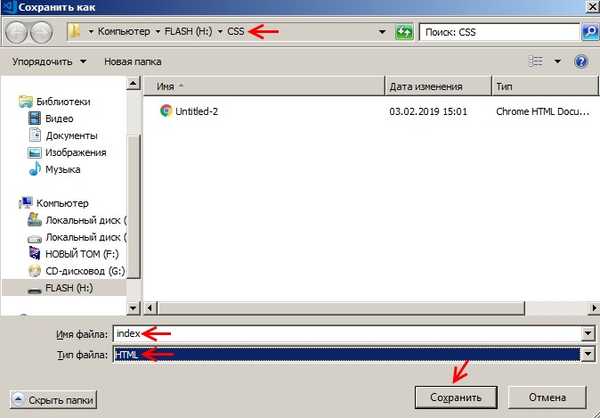
Вказуємо ім'я index, тип файлу вибираємо html














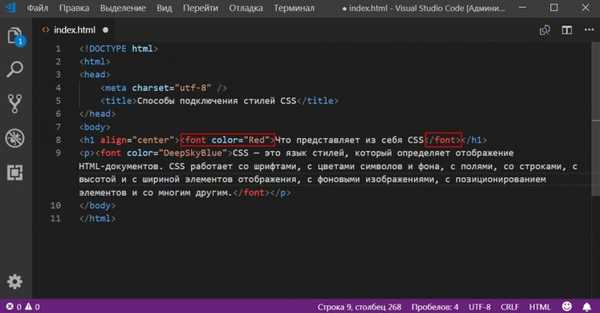
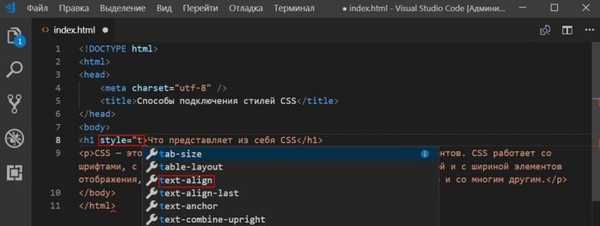
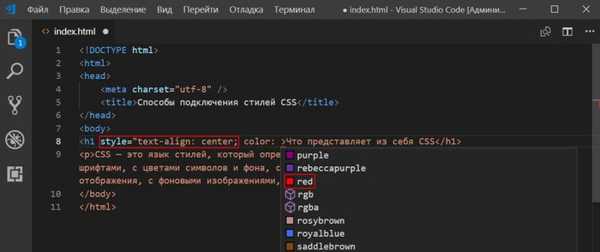
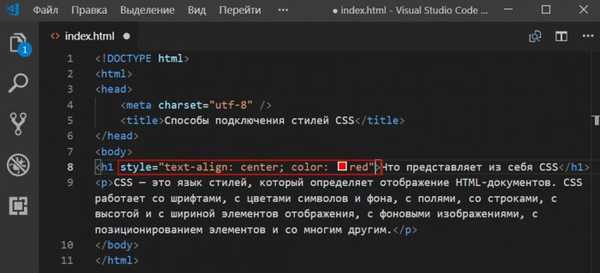
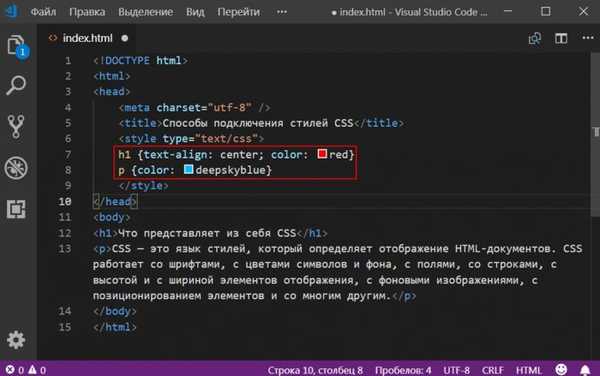
додамо атрибут style, далі пропишемо стильові властивості, а саме: text-allign: center, color: red







), І для абзацу (тег
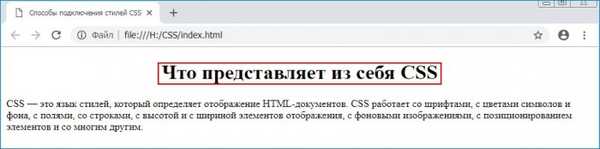
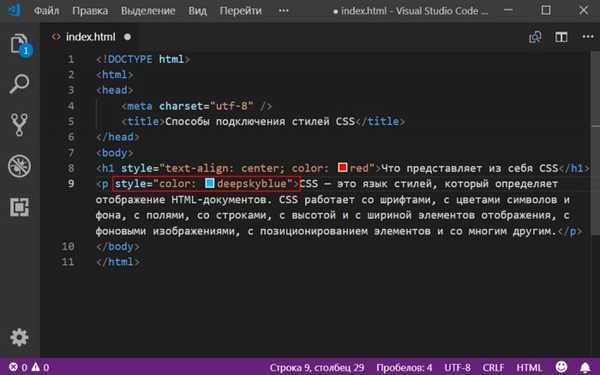
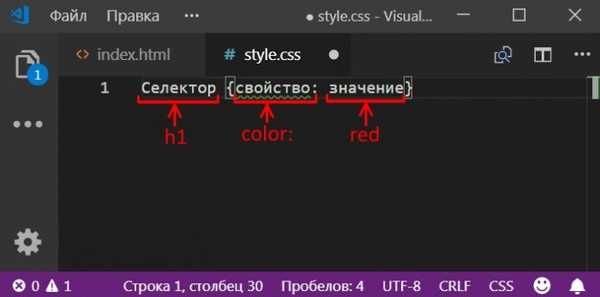
): H1 text-align: center; color: red - розміщуємо текст заголовка по центру веб-сторінки і змінюємо його колір на червоний p color: deepskyblue - змінюємо колір абзацу на deepskyblue








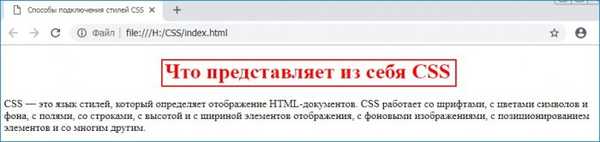
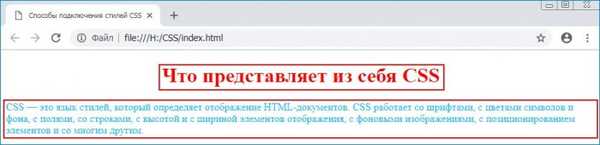
) По центру веб-сторінки, і задати тексту червоний колір, а також текст абзацу (тег
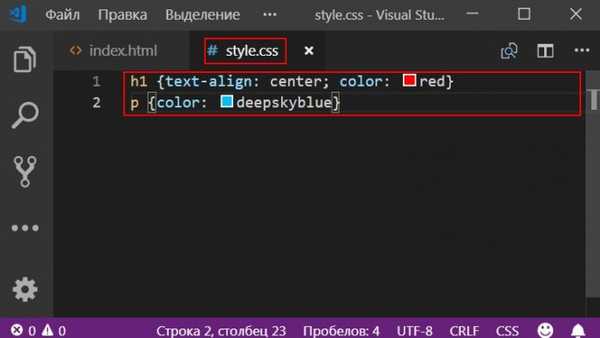
) Відобразити в кольорі deepskyblue, в файлі стилів style.css прописуємо рядки: h1 text-align: center; color: red і p color: deepskyblue де: h1 text-align: center; color: red - вирівнюємо текст заголовка ( "Що вдає із себе CSS") по центру, і задаємо тексту червоний колір p color: deepskyblue - задаємо тексту абзацу ( "CSS - це мова стилів, який визначає ...") колір deepskyblue


Продовження в статті: Просто про складне або вивчаємо CSS3. Частина 2. Типи селекторів CSS