
Просто про складне або вивчаємо CSS3. Частина 2. Типи селекторів CSS
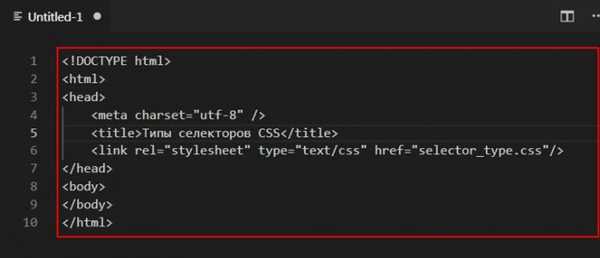
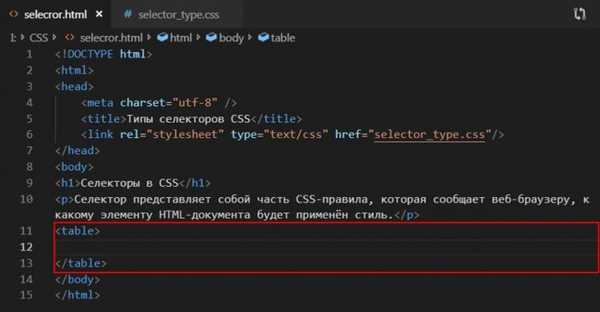
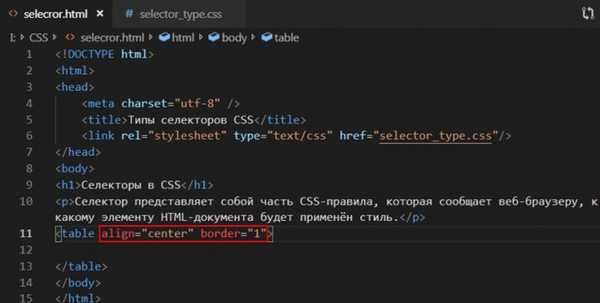
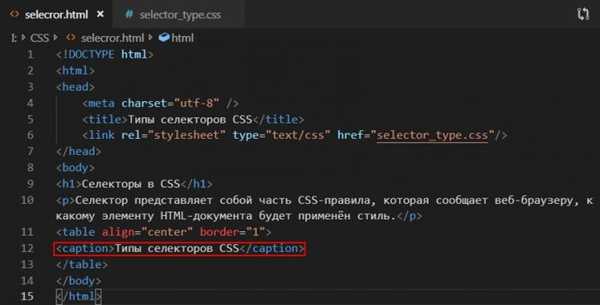
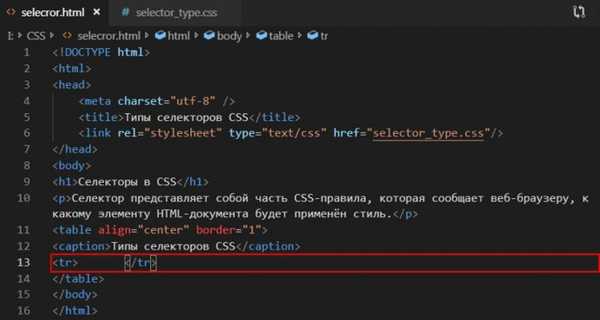
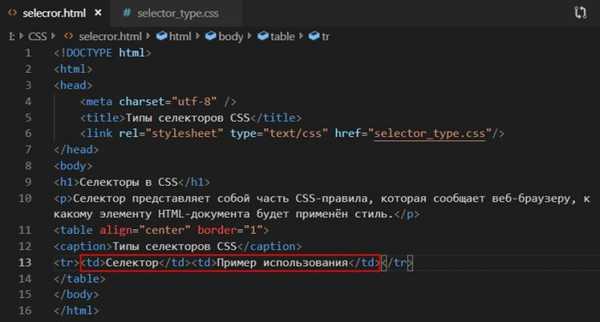
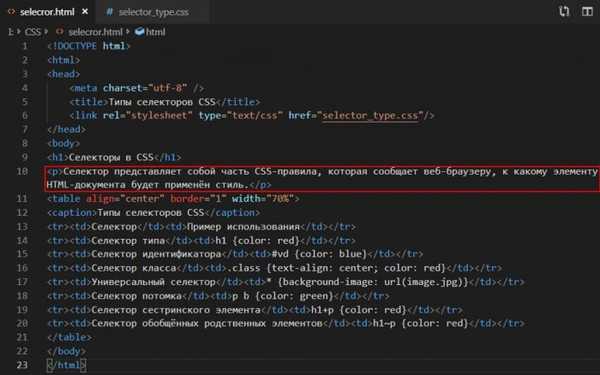
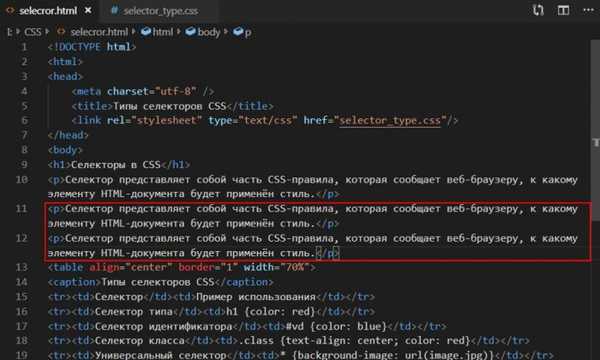
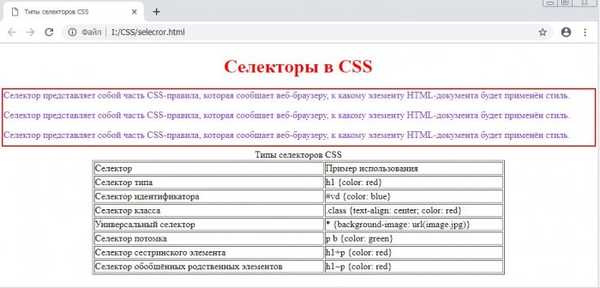
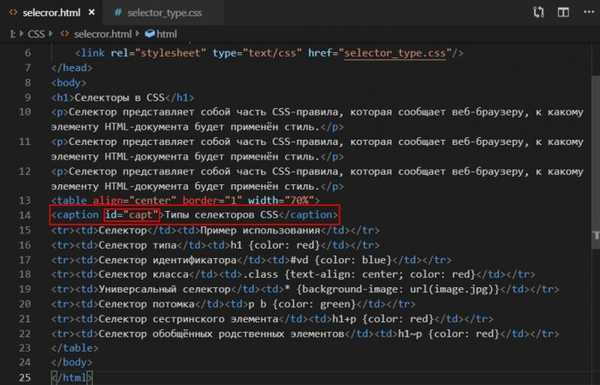
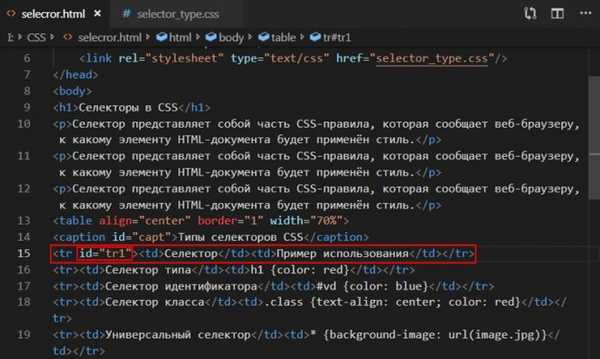
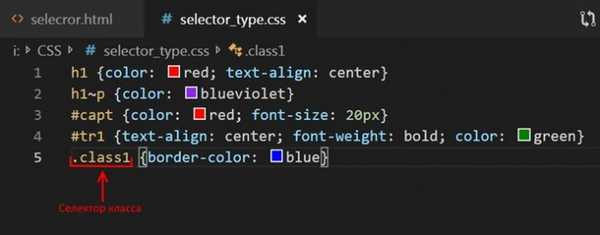
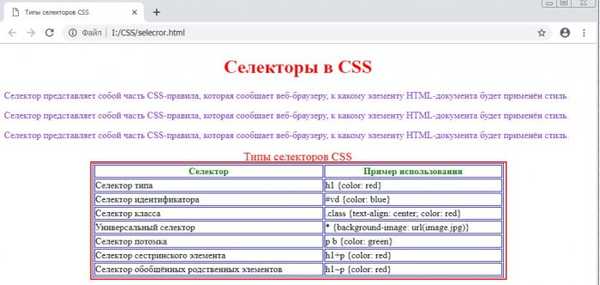
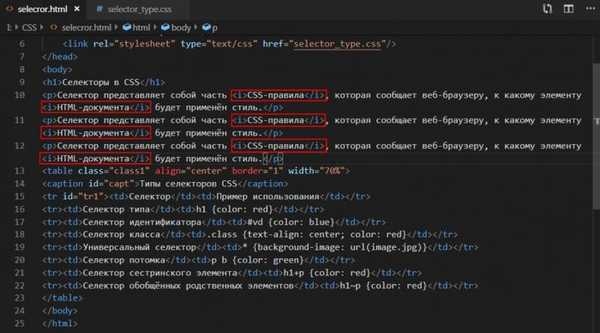
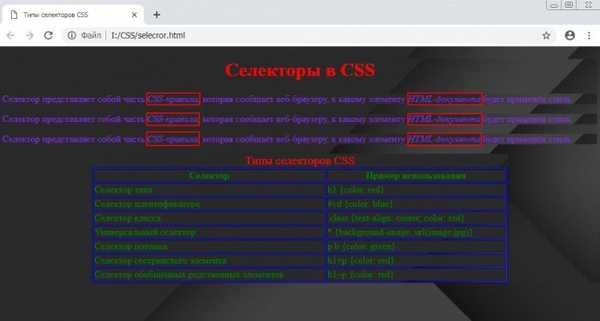
Створимо наступну структуру HTML-документа, до якого вже підключений файл стилів selector_type.css ()











...
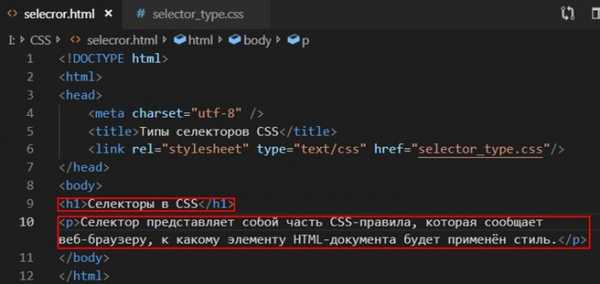
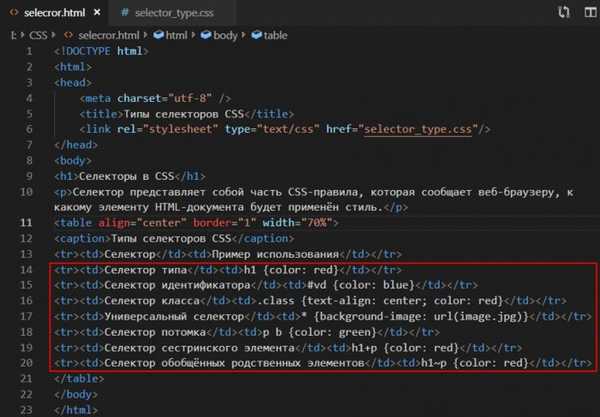
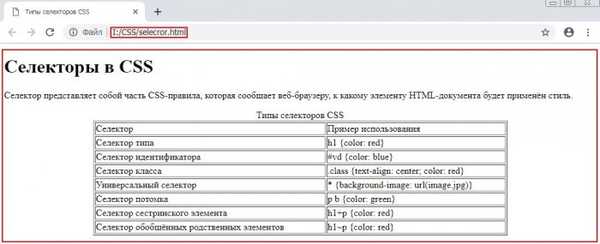
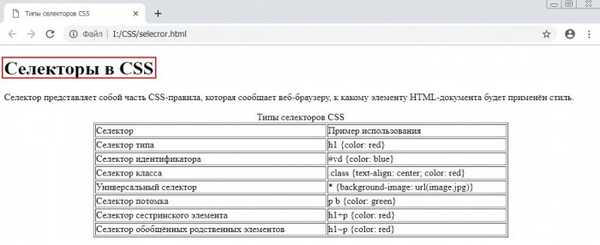
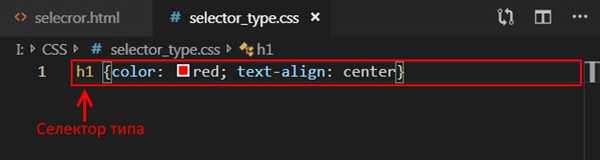
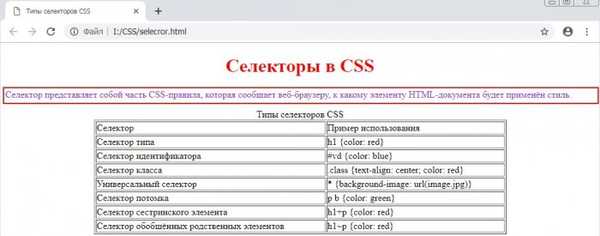
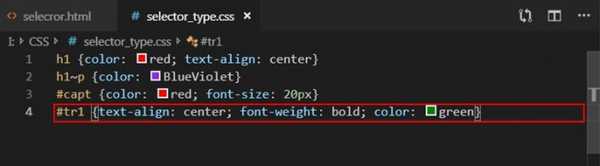
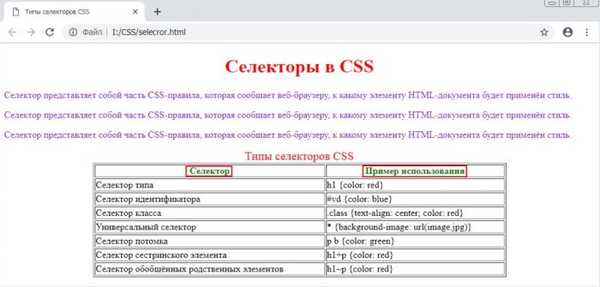
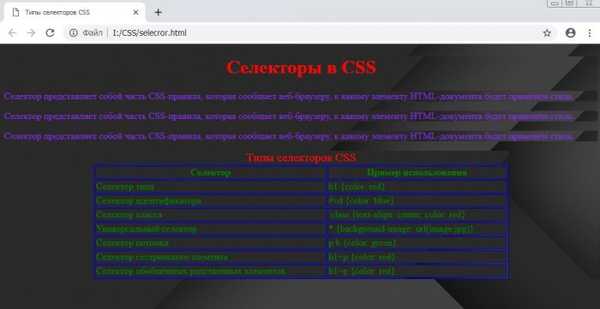
. Вирівняємо текст заголовка по центру веб-сторінки і задамо йому червоний колір
, далі в фігурних дужках вказуємо стильова властивість і його значення, яке хочемо застосувати до заголовку з текстом "селектори в CSS"


(Абзац "Селектор є ....") Є сестринським по відношенню до тегу
(Заголовок "селектори в CSS").





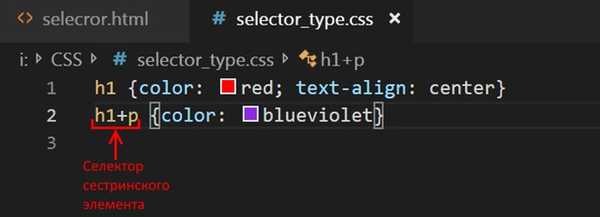
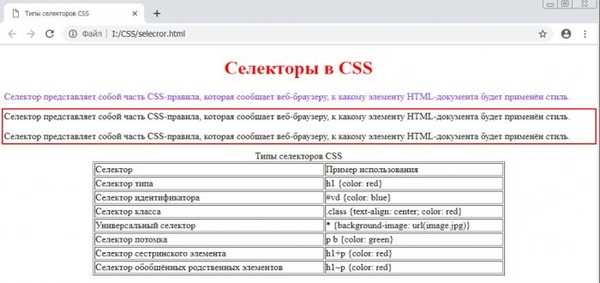
(Три абзаци "Селектор є ....") Є сестринськими по відношенню до тегу
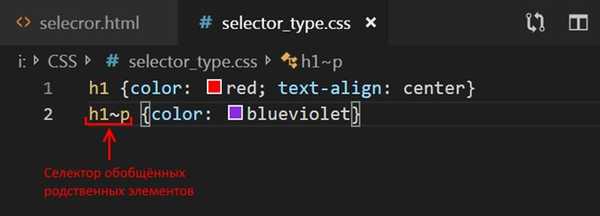
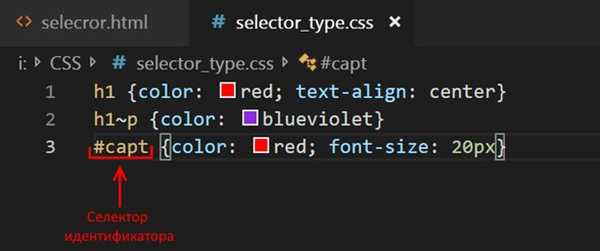
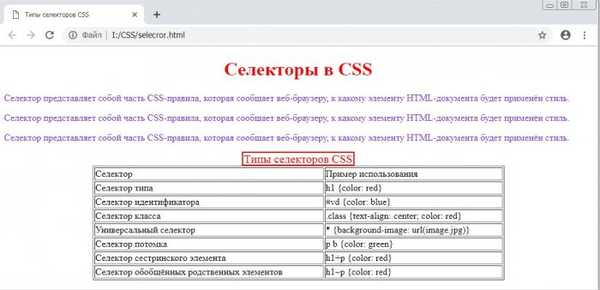
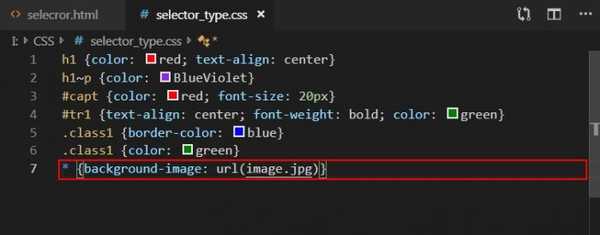
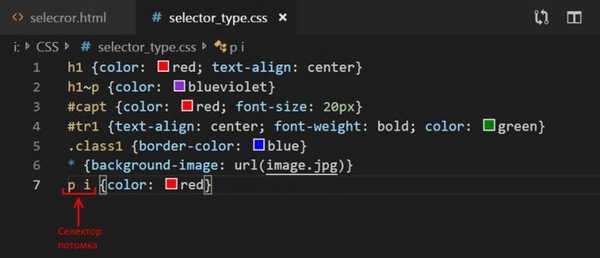
(Заголовок "селектори в CSS"). У файлі selector_type.css пропишемо наступний рядок h1 ~ p color: blueviolet











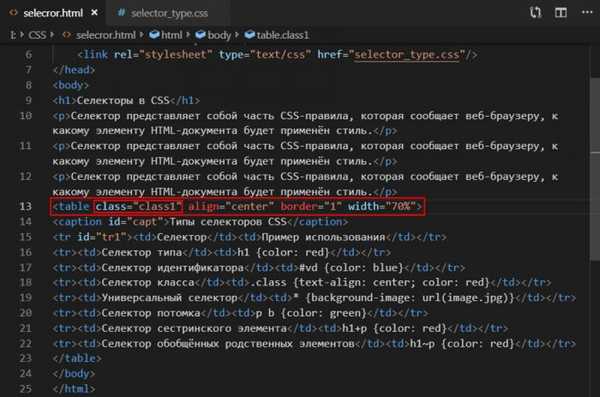
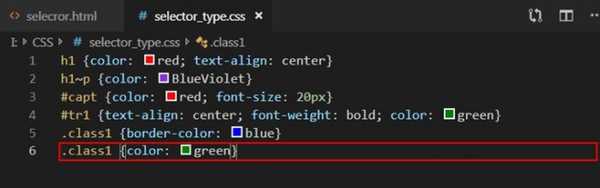
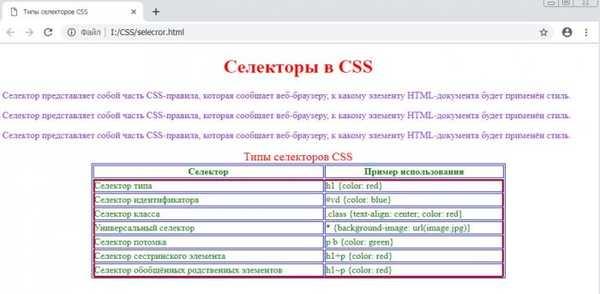
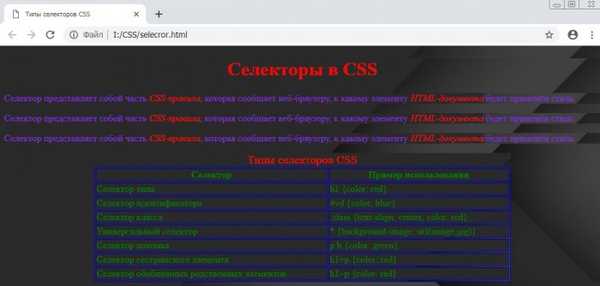
Змінимо колір тексту в таблиці на зелений. У файлі selector_type.css пишемо рядок .class1 color: green





і
) Укладемо словосполучення "HTML-документа" і "CSS-правила" між тегами ... , як це показано нижче. В цьому випадку тег буде нащадком тега. тег змінить шрифт словосполучень "HTML-документа" і "CSS-правила" на курсивний




Продовження в статті: Просто про складне або вивчаємо CSS3. Частина 3. Способи завдання кольору в CSS. Завдання прозорості елементу в HTML-документі











