
Так звані "Хлібні крихти" служать для поліпшення навігації по сайту і допомагають відвідувачеві сайту розібратися, де він зараз перебуває. Відвідувач, який перебуває на будь-якій сторінці сайту, за допомогою хлібних крихт розуміє своє місцезнаходження в структурі блогу.
Хлібні крихти є ще одним елементом внутрішньої перелинковки сайту. Спрощується навігація по сайту, що зручно відвідувачеві сайту, і в зв'язку з цим підвищуються поведінкові чинники.
зміст:- Навігація Хлібні крихти
- Плагін Breadcrumb NavXT
- висновки статті
Навігація Хлібні крихти
Сам термін "Хлібні крихти" взято з казки братів Грімм "Гензель і Гретель", в якій дітей заводили в ліс. У перший раз, коли батько з волі злої мачухи заводить брата і сестру в ліс, вони знаходять дорогу назад, завдяки тому, що залишали своїм шляхом камінчики. Вдруге у дітей камінчиків не виявилося, і вони залишали на своєму шляху замість камінців хлібні крихти, які скльовували лісові птахи і діти заблукали в лісі. Після різних пригод дітям все-таки вдалося повернутися додому.
Зазвичай навігація Хлібні крихти (по-англійськи Breadcrumbs) представляє з себе смугу у верхній частині сторінки, яка має приблизно такий вигляд:

Всі розділи сайту, окрім останнього є посиланнями. Останній розділ навігації є саме тією сторінкою, на якій ви зараз перебуваєте. На цю сторінку гіперпосилання робити не потрібно.
Цей останній елемент може бути не обов'язково окремою сторінкою, а наприклад назвою рубрики, якщо ви увійшли в якусь рубрику. У цьому випадку назва рубрики вже не буде гіперпосиланням.
Хлібні крихти на сайт можна встановити за допомогою плагіна, а також без використання для цього спеціального плагіна. Спочатку розглянемо установку хлібних крихт за допомогою плагіна Breadcrumb NavXT.
Плагін Breadcrumb NavXT
Для установки плагіна Breadcrumb NavXT потрібно увійти в "Адмін WordPress" => "Додатки" => "Додати новий". В поле "Пошук" потрібно ввести вираз "Breadcrumb NavXT", а після цього потрібно натиснути на кнопку "Пошук плагінів".
У вікні "Встановити плагін" під назвою плагіна "Breadcrumb NavXT" слід натиснути на посилання "Встановити".
Далі у вікні підтвердження установки плагіна потрібно натиснути на кнопку "ОК".
У вікні "Установка плагіна: Breadcrumb NavXT" необхідно натиснути на посилання "Активувати плагін". Після цього в бічній панелі "Адмін-панелі WordPress" з'явився новий пункт "Breadcrumb NavXT". Якщо натиснути на цей пункт, то тоді можна буде увійти в налаштування плагіна хлібних крихт.
У вікні "Налаштування Breadcrumb NavXT" розташоване досить багато налаштувань цього плагіна. Налаштування Breadcrumb NavXT можна залишити зробленими за замовчуванням. У вкладці "Основні" можна, якщо ви хочете, змінити пункт "Посилання на головну".
У підпункті "Тема посилання на головну" можна поміняти вираз "Головна" на інше, наприклад, на назву вашого сайту. Але ця зміна налаштувань вносити зовсім не обов'язково, все залежить від вашого бажання.
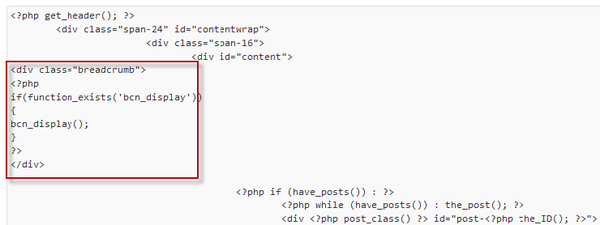
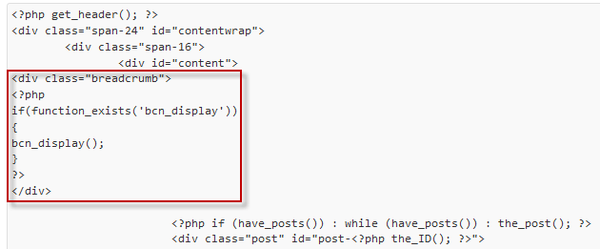
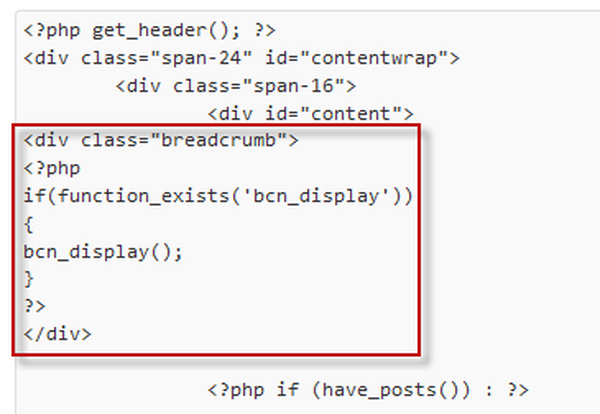
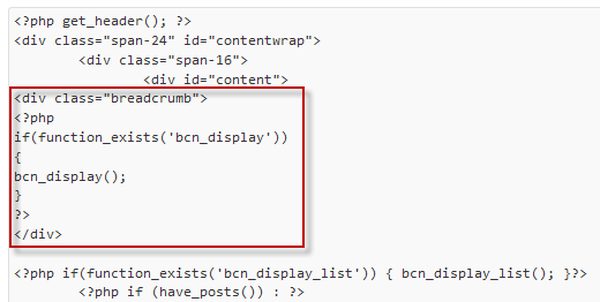
Тепер потрібно вставити в файли вашої теми, в ті місця, де повинні будуть відображатися хлібні крихти, наступний код:
?
Цей код бажано вставити в такі файли вашої теми: "Одна запис (single.php)", "Шаблон сторінки (page.php)", "Архіви (arhvie.php)", "Результати пошуку (search.php)".
Для того, щоб вставити цей код потрібно увійти в "Адмін WordPress" => "Зовнішній вигляд" => "Редактор" => "Шаблони".
У шаблон "Одна запис (single.php)", який відповідає за сторінки зі статтями, код вставляється так, як показано на цьому зображенні.

Після вставки коду, натискаєте на кнопку "Оновити файл".
Далі потрібно буде вставити код в файл "Шаблон сторінки (page.php)", який відповідає за статичні сторінки (наприклад, сторінки "Про сайт", "Про мене", "Рекомендую" і т. П.).

Код вставлений, потім потрібно натиснути на кнопку "Оновити файл".
У файл "Архіви (arhvie.php)", який відповідає за рубрики, також потрібно буде вставити цей код.

Після того, як код вставлений, натискаєте на кнопку "Оновити файл".
І в завершенні установки коду в файли теми WordPress, код вставляється в файл "Результати пошуку (search.php)", який відповідає за пошук по сайту. Вставляєте код в те місце, як це показано на зображенні.

Далі натискаєте на кнопку "Оновити файл".
На цьому зображенні видно як виглядає навігація хлібні крихти. Ім'я головної сторінки не було змінено на назву сайту.

Можна також вставити в файл "Таблиця стилів (style.ccs)" такий код (це робити необов'язково):
.breadcrumb font: bolder 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px; .Breadcrumb a color: # 1B7499; .Breadcrumb a: hover color: # EF0E0E;
У цьому коді можна змінювати розмір і шрифт (font: bolder 12px «Trebuchet MS», Verdana, Arial), відступи (padding-bottom: 10px), а також колір посилань хлібних крихт в статичному стані і при наведенні на них курсора миші (можна змінювати цифрові значення).
Показання в цьому коді можна змінювати на свій розсуд, або знайти інший подібний код в Інтернеті. Також можна взагалі обійтися і без установки цього коду в файл "Таблиця стилів (style.ccs)". В встановленої у мене темі, після установки коду, трохи змінився шрифт.
У цій статті було розглянуто установка хлібних крихт на сайт за допомогою плагіна Breadcrumb NavXT. У наступній статті буде розглянуто таке питання - як встановити хлібні крихти без використання плагіна.
висновки статті
За допомогою плагіна Breadcrumb NavXT на сайт встановлюється навігація, так звані "хлібні крихти", яка допомагає користувачеві зрозуміти в якому розділі сайту він знаходиться в даний момент часу.
Схожі публікації:- Топ коментаторів без плагіна
- Плагін Social Share Buttons - установка кнопок соціальних мереж
- Плагін Invisible Captcha Невидима капча - захист сайту від спаму
- Плагін WP-Optimize - оптимізуємо базу даних сайту
- Як видалити дублі сторінок










