
Після створення сайту, веб-майстер наповнює свій сайт новим вмістом. В основному, це нові статті для відвідувачів ресурсу. Поступово на такому сайті з'являються нові сторінки, і ставати все більше матеріалів розміщених автором на своєму сайті.
Для того, щоб відвідувачам, які будуть перебувати на вашому сайті, було зручно знаходити потрібні статті, необхідно зробити карту сайту.
зміст:- Для чого потрібна карта сайту
- Створення карти сайту в WP DS Blog Map
- висновки статті
Для чого потрібна карта сайту
Карта сайта буває двох видів:
- в форматі XML - карта сайту для пошукових роботів;
- в форматі HTML - карта сайту для відвідувачів.
Карта сайту для пошукових роботів допомагає швидше індексувати вміст вашого сайту. Чим швидше буде проіндексовано ваш сайт, тим вище він буде займати позиції по пошуковим запитам у видачі пошукових систем.
Для створення такої карти сайту для пошукових роботів буде потрібно встановити плагін Google XML Sitemaps. Про те, як встановити плагін Google XML Sitemaps для створення карти сайту для пошукових систем можна прочитати тут.
Після створення карти сайту для пошукових роботів, вам необхідно буде створити карту сайту для відвідувачів вашого сайту. За допомогою такої карти сайту відвідувачі можуть переглянути список всіх статей розміщених на вашому сайті і швидко відкрити сторінку зі статтею, яка зацікавила відвідувача вашого сайту.
Для створення карти сайту були створені спеціальні плагіни, один з таких плагінів - WP DS Blog Map. Плагін WP DS Blog Map створює карту сайту для відвідувачів вашого сайту в форматі "HTML". Посилання на карту сайту завжди буде відображатися на головній сторінці, а також на інших сторінках вашого сайту.
Карта сайту зручна для відвідувачів вашого сайту, які з її допомогою можуть знайти потрібну їм публікацію. Карта сайта також допомагає індексувати ваш сайт різними пошуковими системами (Яндекс, Google, Bing, Yahoo! і т. Д.).
Створення карти сайту в WP DS Blog Map
Для того, щоб встановити плагін WP DS Blog Map, увійдіть в "Адмін WordPress" => "Додатки" => "Додати новий". На сторінці "Встановити плагіни", в поле Пошук "введіть вираз:" WP DS Blog Map ", а потім натисніть на кнопку" Пошук плагінів ".
На сторінці "Встановити плагіни" => "Результати пошуку", під назвою плагіна WP DS Blog Map натисніть на лінк "Встановити". У вікні підтвердження установки плагіна, натисніть на кнопку Так ". Після цього відкривається вікно" Установка плагіна: WP DS Blog Map ". Натисніть в цьому вікні на посилання" Активувати плагін ".
Для настройки плагіна WP DS Blog Map потрібно буде увійти в "Адмін WordPress" => Параметри "=>" DS Blog Map ". Відкривається вікно" Налаштування WP DS Blog Map ".
На сторінці налаштувань плагіна, ви можете змінити кількість виведених міток, кількість записів в категорії і деякі інші настройки цього плагіна. У себе на сайті я залишив все настройки за замовчуванням, але ви можете поекспериментувати.
З поля "Текст, який буде замінений на список записів блогу:", скопіюйте вміщену там запис:
[Postlist]
Для створення карти сайту для відвідувачів вашого блогу, необхідно створити окрему сторінку на вашому сайті. Для цього увійдіть в "Адмін WordPress" => "Сторінки" => "Додати нову". У вікні "Редагувати сторінку" напишіть заголовок цієї сторінки - "Карта сайту" або "Карта блогу", або так, як вам хочеться її назвати по-іншому, наприклад, "Все статті".
Після цього переведіть текстовий редактор (обов'язково!) В режим "Текст" (раніше цей режим називався "HTML"), а потім вставте в поле текстового редактора код, скопійований зі сторінки "Налаштування WP DS Blog Map". Далі натисніть на розташовану праворуч кнопку "Опублікувати".
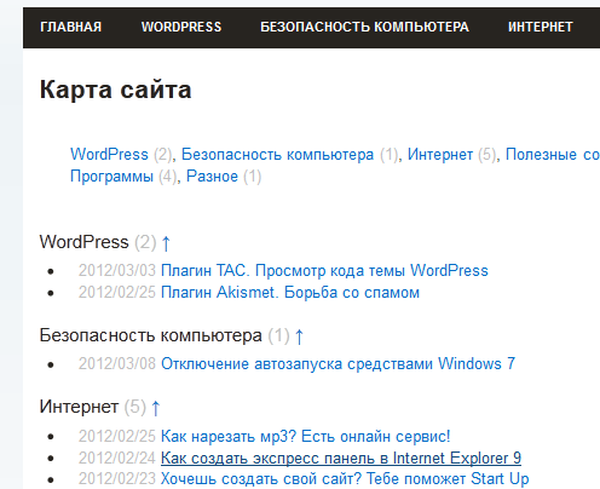
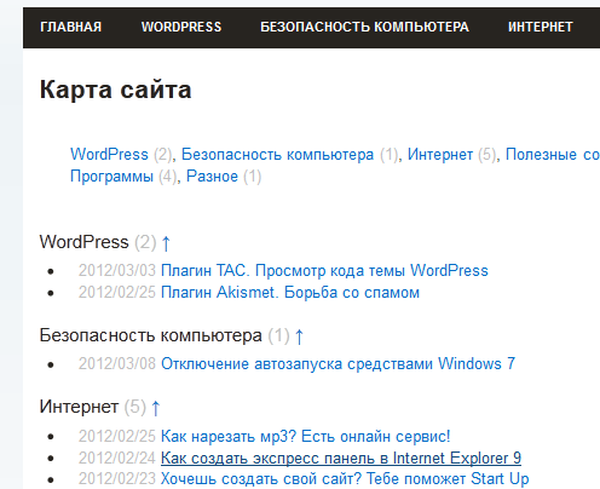
Карта сайту для відвідувачів створена. Після відкриття головної сторінки вашого сайту ви відразу побачите, що посилання "Карта сайту" з'явилася на сторінках вашого сайту.
Після того, як ви натиснете на посилання "Карта сайту", ви потрапите на сторінку, де будуть розміщені посилання на всі статті, що знаходяться на вашому сайті.

P.S. Іноді після створення карти сайту на сторінці "Карта сайту", вище записів рубрик та статей, знаходиться опис помилки, яке виглядає приблизно так:
Warning: array_search () [function.array-search]: Wrong datatype for second argument in /home/m/mamreutova/public_html/wp-content/plugins/wp-ds-blog-map/wp-ds-blogmap.php on line 463 ...
Проблема, викликана цією помилкою, може бути вирішена таким способом. Для виправлення цієї помилки потрібно увійти в налаштування плагіна WP DS Blog Map, по шляху "Адмін WordPress" => "Параметри" => "DS Blog Map".
На сторінці "Налаштування WP DS Blog Map" потрібно натиснути на кнопку "Скинути настройки", а потім перейти на свій сайт і оновити сторінку. Помилка, після цього, повинна зникнути.
Якщо цей спосіб не допоміг, то слід увійти в "Адмін WordPress" => "Параметри" => "DS Blog Map".
На сторінці налаштувань плагіна "Налаштування WP DS Blog Map" в пункті "Категорії які слід виключити" потрібно зняти прапорець напроти якої-небудь категорії. Якщо всі категорії вашого сайту вам потрібні, то необхідно створити будь-яку нову категорію, і в цій категорії зробити одну запис, щоб новостворена категорія не була порожньою.
Після цього входите в налаштування плагіна, а в пункті "Категорії які слід виключити", зніміть прапорець навпроти щойно створеної категорії. Далі натискаєте на кнопку "Зберегти налаштування".
Така проблема зустрічається нечасто, і поки є два таких вирішення цієї помилки.
висновки статті
Плагін WP DS Blog Map створює для відвідувачів карту сайту, у якій можна побачити посилання на всі статті, розміщені на даному сайті. За допомогою карти сайту відвідувач зможе швидко перейти на будь-яку статтю сайту.
Схожі публікації:- Плагін WP-PageNavi - зручна навігація по сайту
- Плагін Cyr-To-Lat - дружні посилання на сайті
- Плагін TAC - перегляд коду теми WordPress
- Плагін Subscribe to Comments - підписка на коментарі
- Як встановити рекламу на сайті