
WP-PageNavi - плагін, що створює зручну посторінкову навігацію на сайтах, що працюють на платформі WordPress. Після створення свого сайту кожен веб-майстер поступово наповнює свій сайт новими статтями. Поступово, нові статті, розміщені на сайті, починають займати вже кілька сторінок сайту. Для переміщення між сторінками сайту використовується посторінкова навігація.
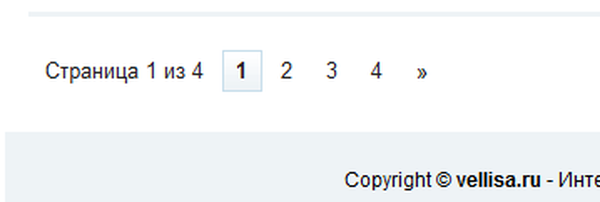
У WordPress вже встановлена посторінкова навігація. Але як можна помітити, вона не дуже зручна для переміщення між сторінками. Та й зовнішній вигляд у такий навігації не самий гарний.
зміст:- WP-PageNavi - зручна посторінкова навігація
- Налаштування WP-PageNavi
- висновки статті
WP-PageNavi - зручна посторінкова навігація
Для поліпшення посторінковою навігації на сайті можна використовувати спеціально створені для цього плагіни. Один з таких плагінів для WordPress - це плагін WP-PageNavi. Плагін WP-PageNavi допоможе вам зробити навігацію по вашому сайту більш зручною, ніж навігація, встановлена за замовчуванням в WordPress.
Після установки цього плагіна, навігація на сайті стане зручніше. Ви або відвідувачі вашого сайту, можете переходити на потрібну сторінку вашого сайту, просто натискаючи на відповідну цифру. Посторінкова навігація по вашому сайту, створена за допомогою плагіна WP-PageNavi, матиме більш красивий і приємний зовнішній вигляд.
Для установки плагіна WP-PageNavi увійдіть в "Адмін WordPress" => "Додатки" => "Додати новий". В поле "Пошук" введіть назву плагіна - "WP-PageNavi", а потім натисніть на кнопку "Пошук плагінів".
У вікні "Встановити плагіни" знайдіть плагін WP-PageNavi в списку схожих плагінів, а потім натисніть на посилання "Встановити". У наступному вікні, після підтвердження дозволу на установку плагіна WP-PageNavi, натисніть на посилання "Активувати плагін".
На деяких темах для WordPress, плагін відразу починає працювати з настройками за замовчуванням. Наприклад, на темі, раніше встановленої на моєму сайті, плагін WP-PageNavi відразу заробив без додаткових налаштувань.

Якщо посторінкова навігація не відображається у вашій темі, то вам буде потрібно вставити код в файл "Підвал (footer.php)".
Увага! Перед зміною параметрів в файлах теми WordPress, зробіть резервну копію змінюваного файлу за допомогою текстового редактора, наприклад, блокнота. Якщо в результаті проведених змін, ваш сайт буде відображатися некоректно, ви зможете відновити первісний стан зміненого файлу, замінивши в "Редакторі" змінений файл, на оригінальний файл.Налаштування WP-PageNavi
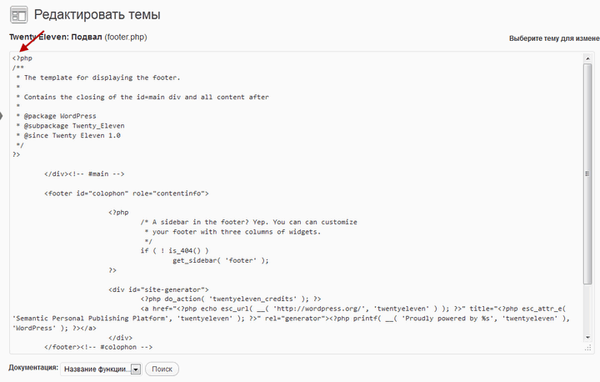
Для відображення знову встановленої навігації на вашому сайті вам потрібно буде увійти в "Адмін WordPress" => "Зовнішній вигляд" => "Редактор". Після цього вам потрібно відкрити файл "Підвал (footer.php)". Копіюєте або набираєте в блокноті цей код:
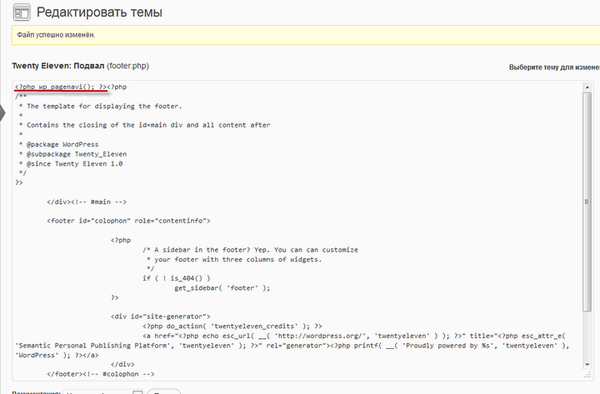
У файлі "Підвал (footer.php)" слід вставити в самому початку файлу скопійований код, а потім натиснути на кнопку "Оновити файл".

Після вставки скопійованого коду, файл "Підвал (footer.php)" матиме такий вигляд.

Після цього вам потрібно буде перейти на свій сайт. Якщо сторінка сайту в цей час була відкрита, то вам буде потрібно оновити сторінку сайту.
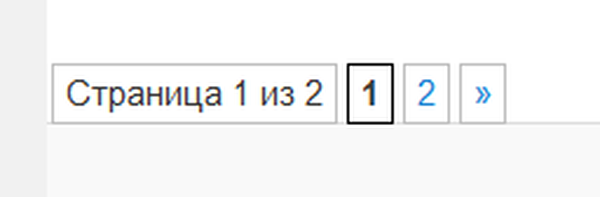
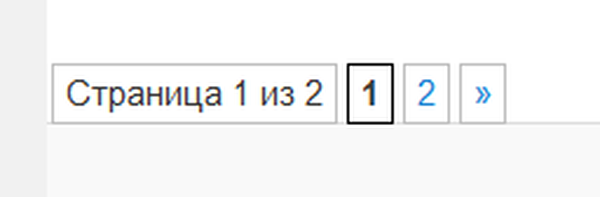
Тепер на сторінках сайту ви повинні побачити таку посторінкову навігацію, зроблену за допомогою плагіна WP-PageNavi.

Для того, щоб налаштувати плагін WP-PageNavi потрібно увійти в "Адмін WordPress" => "Параметри" => "Список сторінок".
Далі ви потрапите на сторінку налаштувань плагіна WP-PageNavi. Тут можна змінити кількість сторінок для показу, а також діапазон сторінок показу і коефіцієнт показу сторінок, якщо вас не задовольняють настройки плагіна WP-PageNavi за замовчуванням.
висновки статті
Плагін WP-PageNavi робить посторінкову навігацію по сайту зручнішою. За допомогою навігації відвідувач зможе відкрити різні сторінки сайту з анонсами статей.
Схожі публікації:- Плагін WP DS Blog Map - карта сайту для відвідувачів
- Google XML Sitemaps - карта сайту для пошукових систем
- Плагін Cyr-To-Lat - дружні посилання на сайті
- Як збільшити відвідуваність сайту
- Плагін Akismet - боротьба зі спамом