Просто про складне або вивчаємо CSS3. Частина 2. Типи селекторів CSS
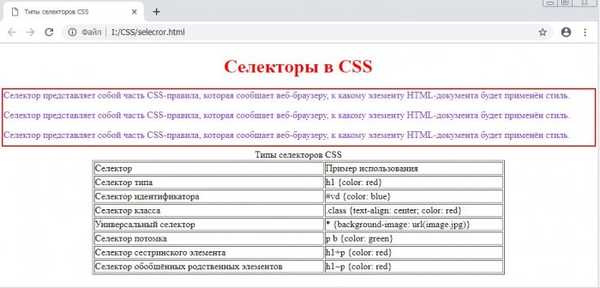
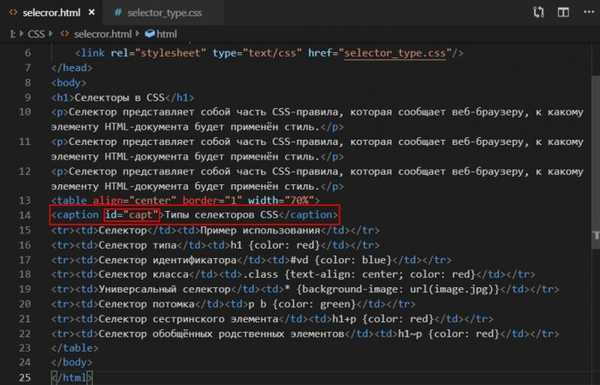
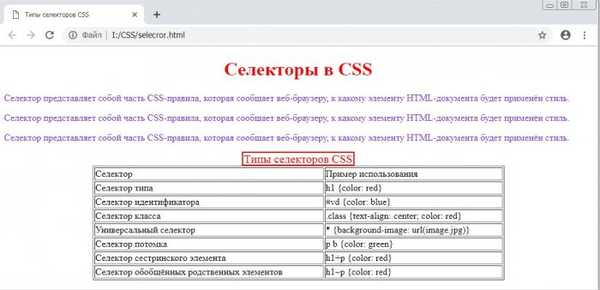
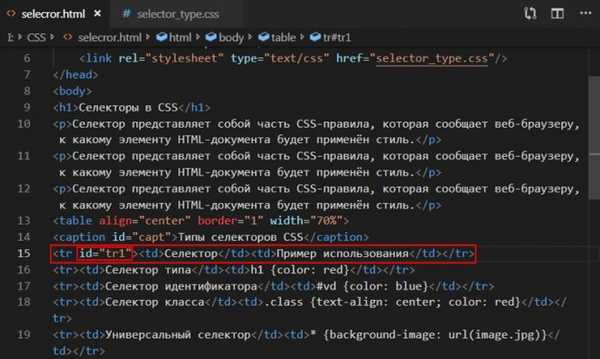
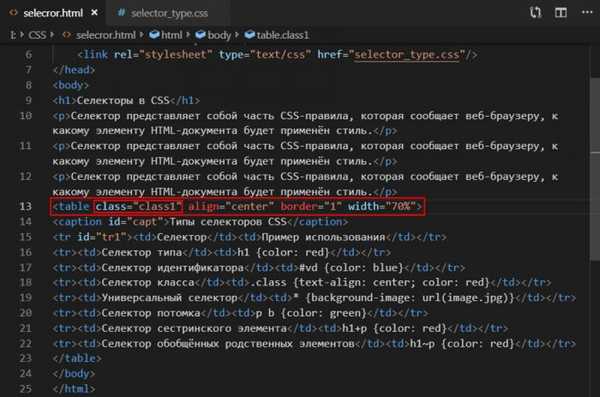
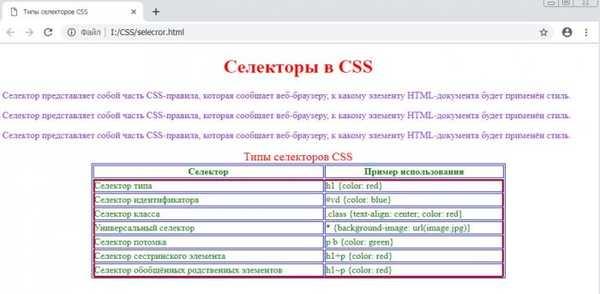
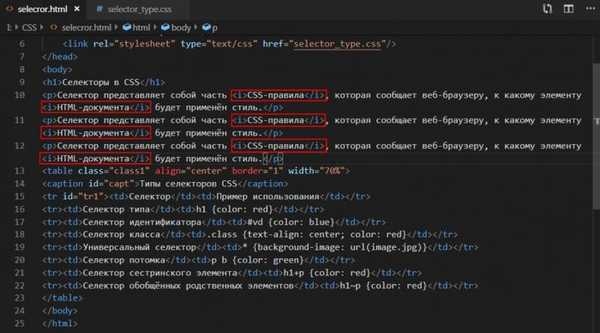
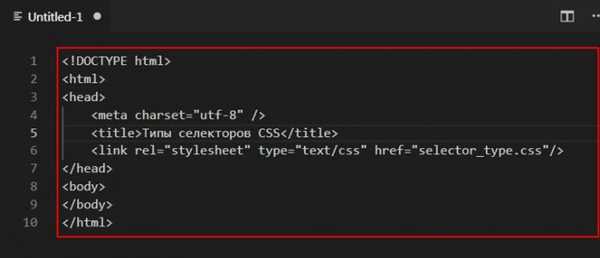
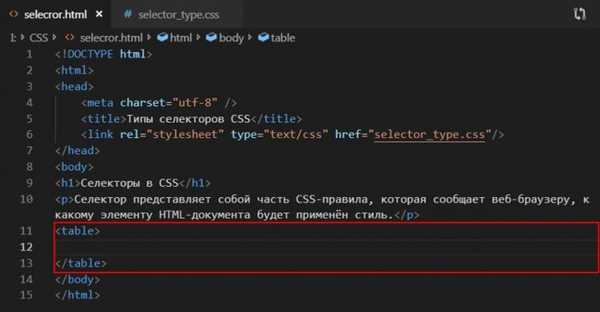
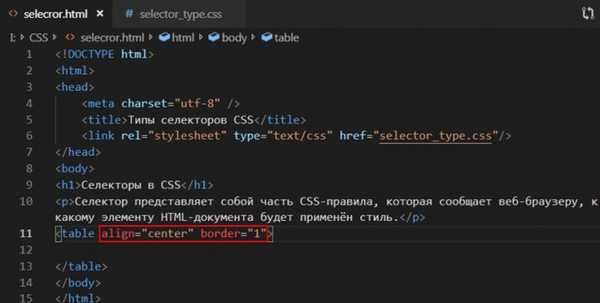
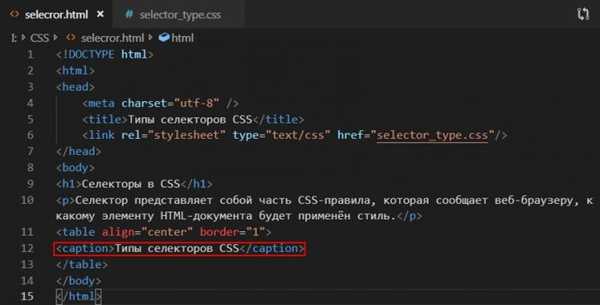
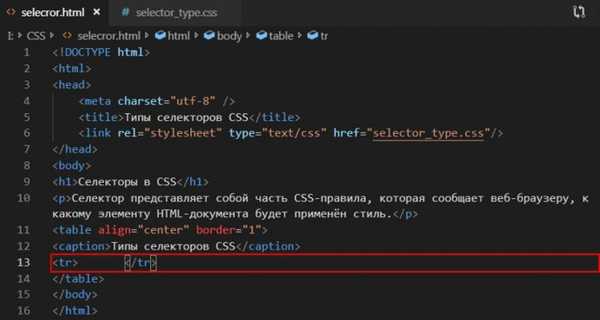
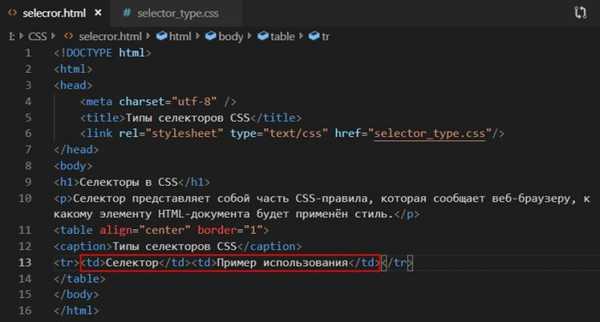
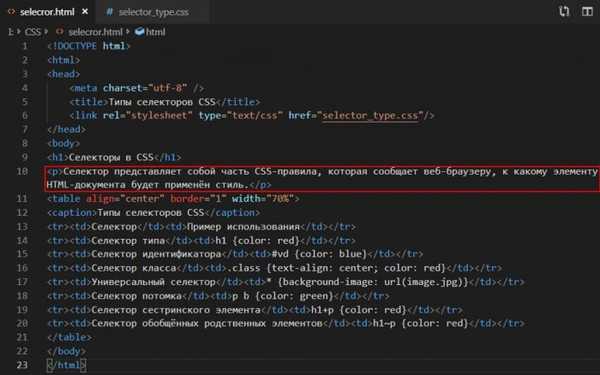
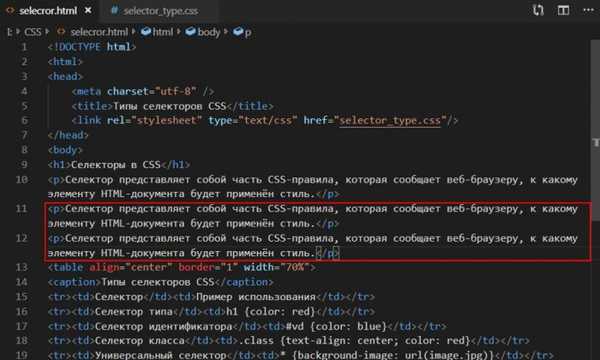
Створимо наступну структуру HTML-документа, до якого вже підключений файл стилів selector_type.css ()











...
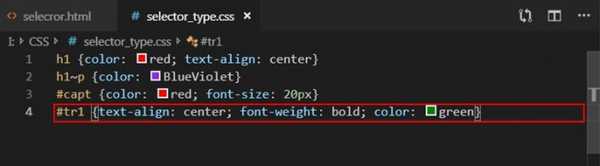
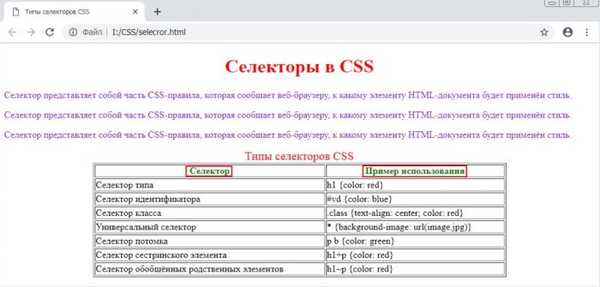
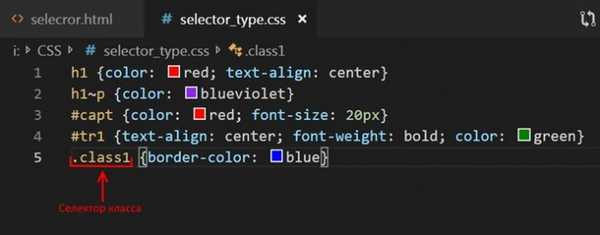
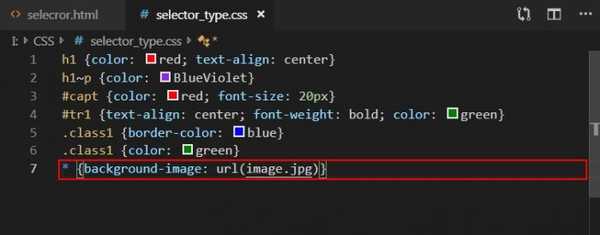
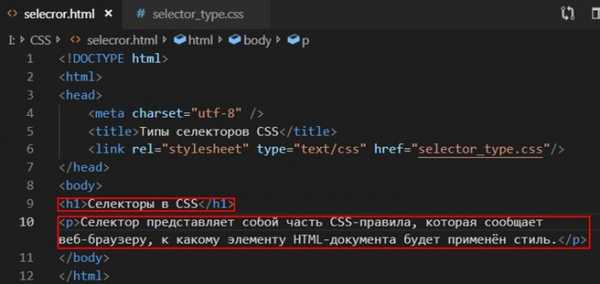
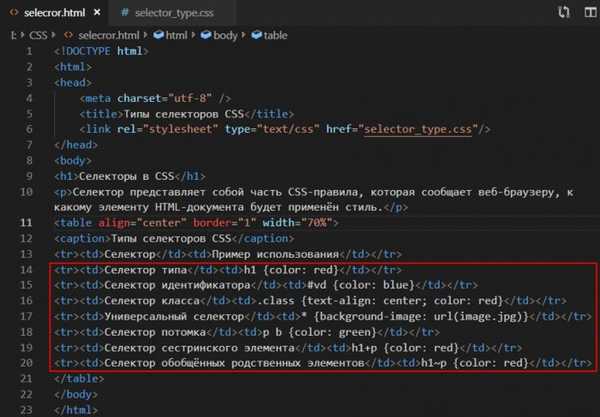
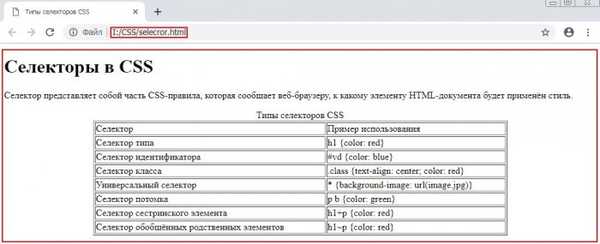
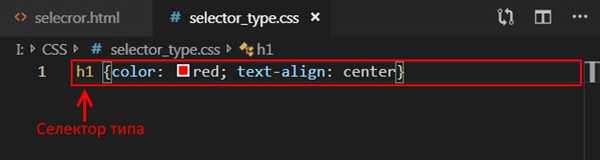
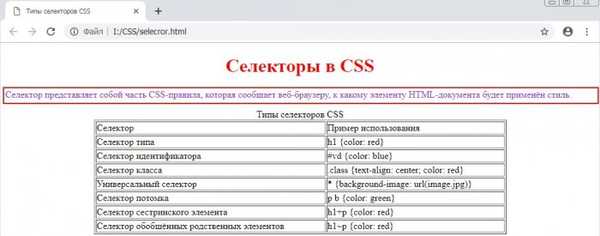
. Вирівняємо текст заголовка по центру веб-сторінки і задамо йому червоний колір
, далі в фігурних дужках вказуємо стильова властивість і його значення, яке хочемо застосувати до заголовку з текстом "селектори в CSS"


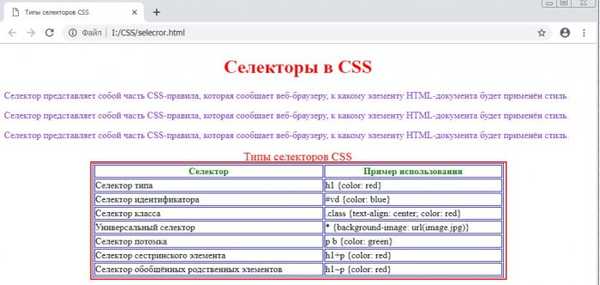
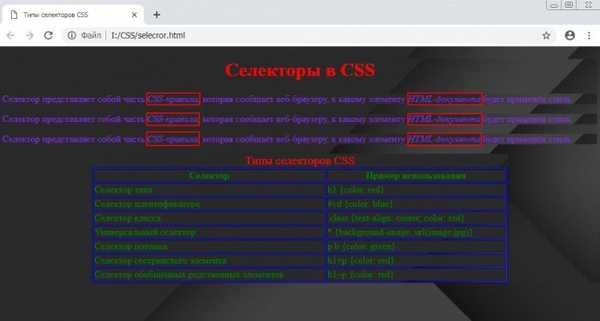
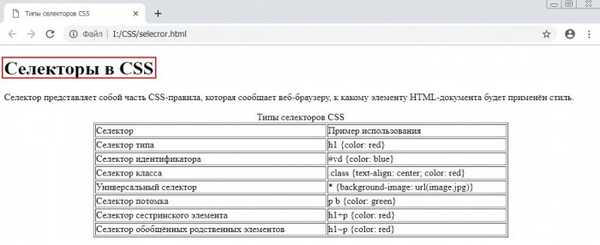
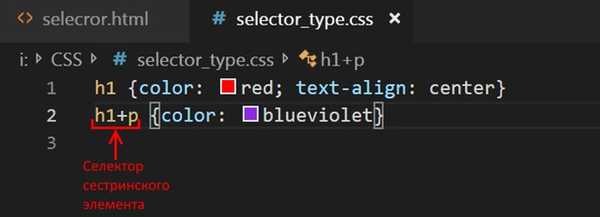
(Абзац "Селектор є ....") Є сестринським по відношенню до тегу
(Заголовок "селектори в CSS").





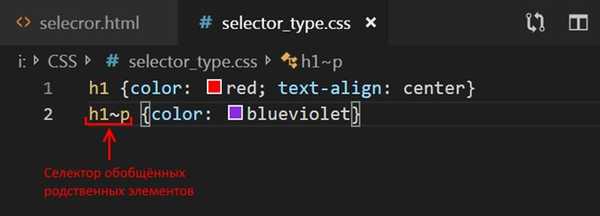
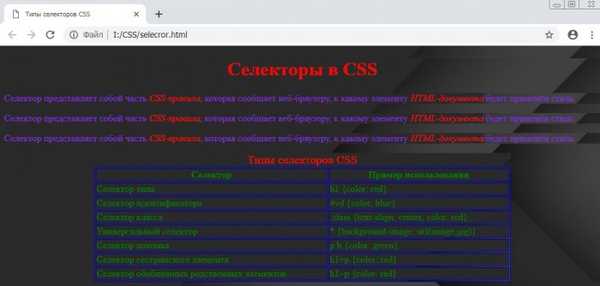
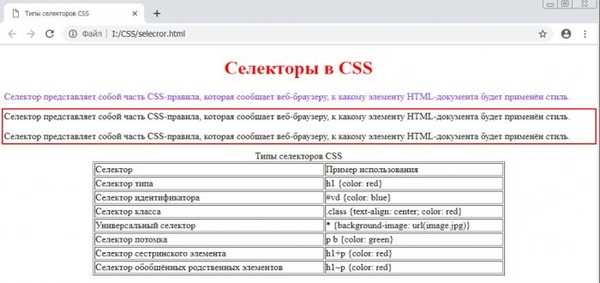
(Три абзаци "Селектор є ....") Є сестринськими по відношенню до тегу
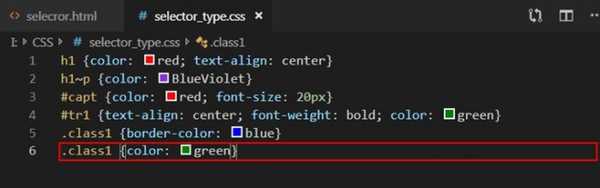
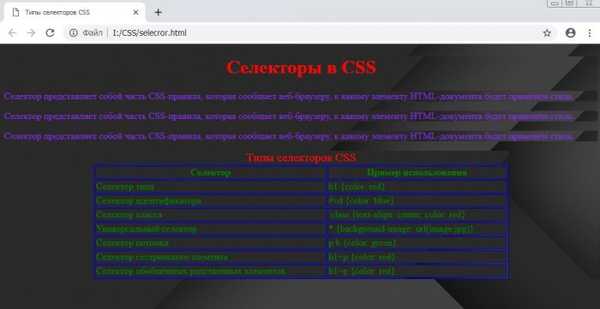
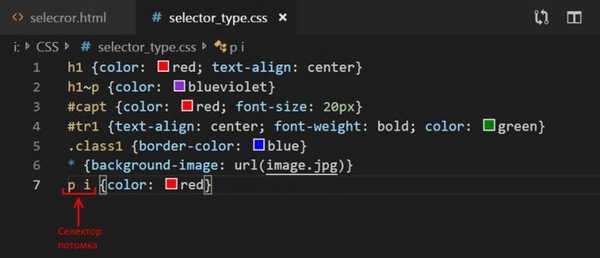
(Заголовок "селектори в CSS"). У файлі selector_type.css пропишемо наступний рядок h1 ~ p color: blueviolet