
Просто про складне або вивчаємо CSS3. Частина 3. Способи завдання кольору в CSS. Завдання прозорості елементу в HTML-документі
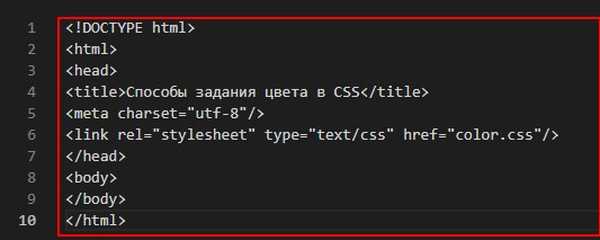
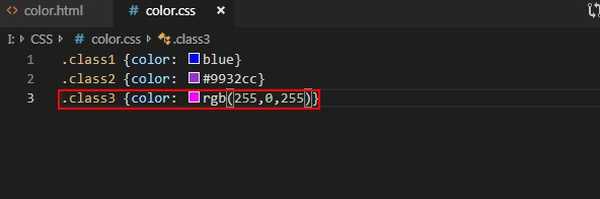
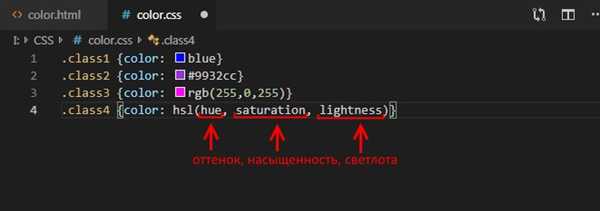
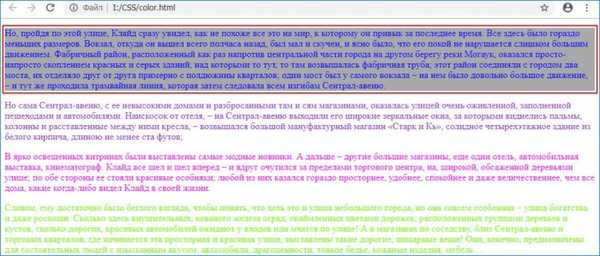
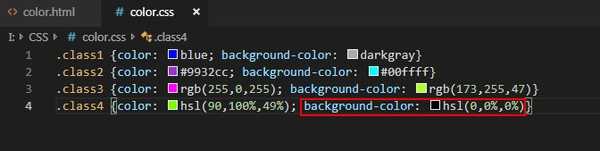
Створимо наступну структуру HTML-документа, як показано нижче.



...
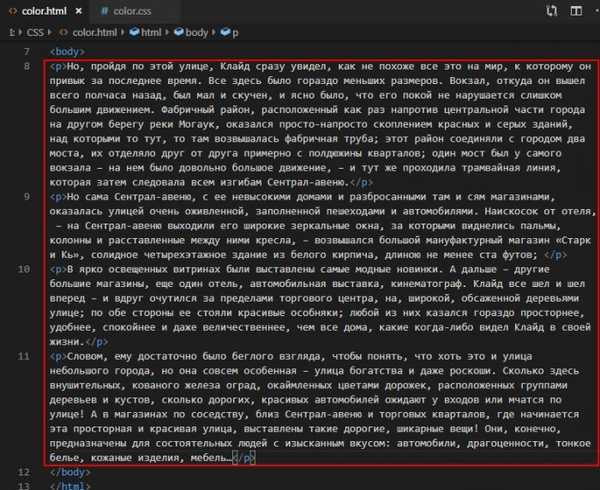
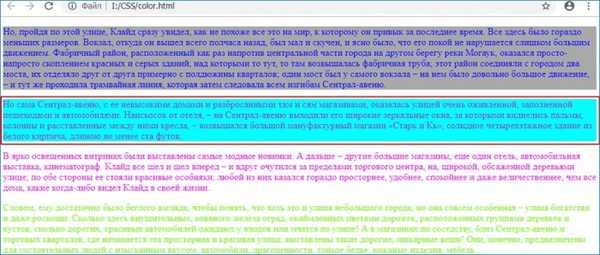
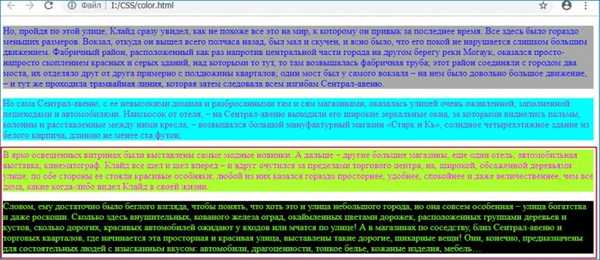
з будь-яким текстом (в нашому випадку 4 абзацу)












































Продовження в статті: Просто про складне або вивчаємо CSS3. Частина 4. 1. Шрифти в HTML документі. Властивості font-family і @ font-face











